Ketika kamu berkunjung ke suatu website yang tampilannya acak-acakan, kamu tentu tak akan kembali ke sana, kan?
Wajar kok. Karena, walaupun pepatah mengatakan “Jangan menilai buku dari sampulnya”, kita akan selalu menilai sesuatu berdasarkan tampilannya terlebih dahulu.
Dan inilah mengapa user interface itu penting. Dengan mempelajari user interface, kamu akan tahu cara memberikan tampilan terbaik untuk produk digital yang kamu buat. Baik itu website, software, maupun aplikasi.
Tapi.. User interface itu apa sih? Lalu bagaimana user interface bisa membantumu membuat produk digital yang lebih menarik?
Yuk simak lebih lanjut untuk tahu jawabannya!
Apa itu User Interface?
UI atau User Interface adalah tampilan produk digital yang dilihat oleh pengguna. Hal yang dimaksud dengan tampilan di sini adalah seluruh elemen visual dari platformnya. Mulai dari warna, ilustrasi, gambar, hingga layout-nya.
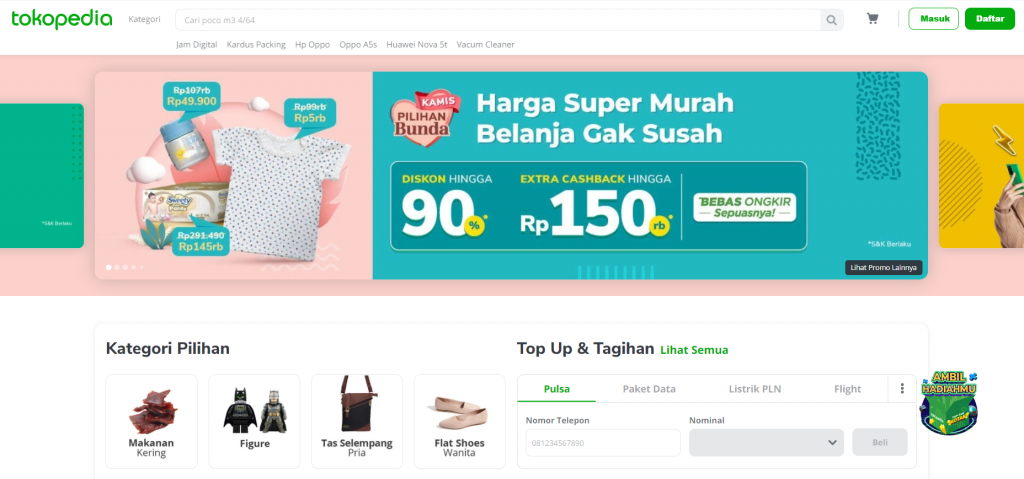
Jadi, ketika kamu membuka website Tokopedia, kamu akan melihat UI website Tokopedia.

Di sini pasti kamu sudah paham apa itu UI. Tapi, mungkin kamu juga pernah mendengar tentang UX (User Experience). Apakah keduanya sama?
Tentu saja tidak. UX berorientasi pada fungsi platform. Sedangkan UI lebih berorientasi pada tampilan platformnya.
Manfaat dan Fungsi User Interface
Lalu, kenapa kamu harus mempelajari UI? Berikut adalah fungsi user interface dan manfaat yang akan kamu dapatkan jika menerapkannya dengan baik:
- Menarik konsumen baru – Tampilan platform yang menarik tentu punya potensi lebih besar untuk menarik konsumen baru.
- Memperkuat branding – Jika tampilan aplikasi atau websitemu bagus, tentu reputasi bisnismu akan lebih baik, kan?
- Membuat pengunjung betah – Siapa yang tahan berlama-lama di website atau aplikasi yang desainnya acak-acakan? Hal ini juga berlaku sebaliknya.
- Mempermudah pengunjung untuk membeli – UI yang tak beraturan akan membuat calon pembeli kebingungan ke mana mereka bisa membeli produk atau layananmu.
Oke, sekarang kamu tahu bahwa membuat UI itu penting saat membangun produk digital. Tapi, UI yang bagus itu seperti apa sih? Mari kita cek di bagian selanjutnya.
Apa Saja Karakteristik User Interface yang Baik?
Berbicara tentang bagus atau tidak bagus tentu relatif. Apa yang kamu anggap bagus, belum tentu dianggap bagus juga oleh orang lain.
Apakah ini berlaku juga untuk UI? Well, ada beberapa karakteristik UI yang bisa kamu jadikan patokan untuk membuat tampilan platform yang lebih menarik:
1. Desainnya Harus Sesuai Minat Pengunjung
Ini adalah karakteristik yang paling penting. Untuk memenuhi karakteristik ini, tentu kamu harus tahu dulu siapa target pengunjungmu.
Apakah mereka anak kuliahan? Profesional? Millennial? Atau mungkin orang tua?
Dengan mengetahui karakteristik mereka, kamu bisa menyesuaikan UI-nya dengan apa yang mereka minati.
Baca juga: Buyer Persona, Cara Cari Tahu Siapa Target Audiens dan Konsumenmu
Contoh user interface yang cocok adalah website Fitness First, sebuah brand fitness center. Website ini menampilkan UI yang sesuai dengan target pengunjung mereka, yaitu orang-orang yang tertarik untuk jadi lebih sehat dengan berlatih di gym.

2. Pastikan Layout Mempermudah Pengunjung untuk Melakukan Sesuatu
Ketika seseorang tiba di suatu platform, pasti ada sesuatu yang mereka inginkan. Nah, inilah hal lain yang perlu kamu ketahui: Apa yang diinginkan pengunjungmu?
Bisa jadi mereka ingin melihat produk yang kamu tawarkan, melihat konten terbaru yang kamu posting, atau memesan layanan di aplikasimu.
Apapun itu, pastikan, layout-nya bisa membimbing pengunjung untuk melakukan apa yang mereka inginkan.
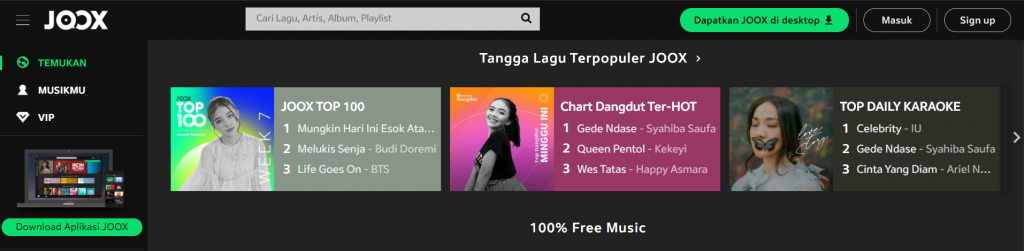
Contoh desain user interface yang menarik adalah JOOX. Misalkan kamu masuk ke website layanan streaming musik JOOX, kamu akan lihat tampilan begini:

Kamu akan langsung disodorkan kolom pencarian untuk mencari lagu, serta deretan lagu yang saat ini sedang tren.
Di sini, pasti kamu sudah bisa menebak. Ya, UI websitenya sudah dirancang sedemikian rupa agar sesuai dengan keinginan pengguna saat masuk ke JOOX, yaitu: memutar musik.
Kamu pun perlu melakukan hal yang sama saat membangun UI. Ketahui apa yang ingin pengguna atau pengunjung lakukan di platform yang kamu buat. Lalu sesuaikan desainnya menurut keinginan tersebut.
3. Tampilannya Konsisten
Misalkan kamu masuk ke suatu aplikasi e-wallet. Saat masuk ke halaman utama, semuanya terasa biasa saja. Tapi ketika kamu masuk ke halaman profil dan halaman transaksi, desain dan warnanya tidak senada dengan halaman utamanya.
Tentu kamu akan bingung, kan? Apakah kamu salah masuk aplikasi? Kenapa perbedaannya begitu drastis?
Nah, itulah mengapa konsistensi merupakan salah satu bagian penting dari UI. Bukan berarti semua halaman harus menampilkan hal yang sama. Tapi, pastikan semua halaman memberikan “nuansa” yang sama.
Contohnya, jika kamu memberikan tampilan yang casual di halaman utama, pastikan kamu memberikan nuansa yang casual juga di halaman lainnya.
4. Desainnya Responsif
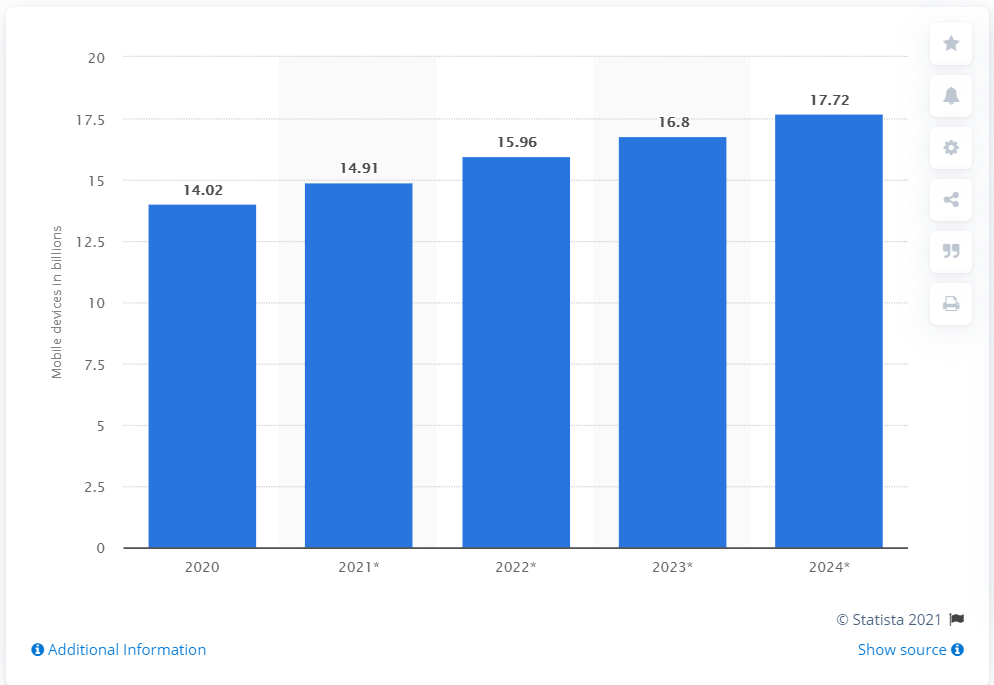
Jumlah pengguna perangkat mobile telah menunjukkan peningkatan pesat sejak beberapa tahun yang lalu. Dan tren ini diprediksi akan terus berlanjut hingga tahun-tahun ke depannya:
Berikut adalah prediksi jumlah pengguna mobile dari 2020 hingga 2024:

Itulah kenapa kamu harus mempertimbangkan UI platform di perangkat mobile, tidak hanya di desktop saja.
Dengan kata lain, pastikan UI yang kamu bangun responsif, alias menarik jika dilihat dari perangkat apapun.
Lakukan testing terlebih dulu sebelum merilis UI. Lihat apakah desain yang kamu bangun mengalami perubahan atau tidak saat berganti perangkat.
5. Mampu Menyampaikan Nilai Brand Anda
UI tidak hanya berfungsi untuk mempercantik tampilan website atau aplikasi. Kamu juga bisa menggunakannya untuk menyampaikan nilai (value) brand-mu.
Tentunya kamu harus tahu dulu dong, nilai seperti apa sih yang ingin brand-mu sampaikan?
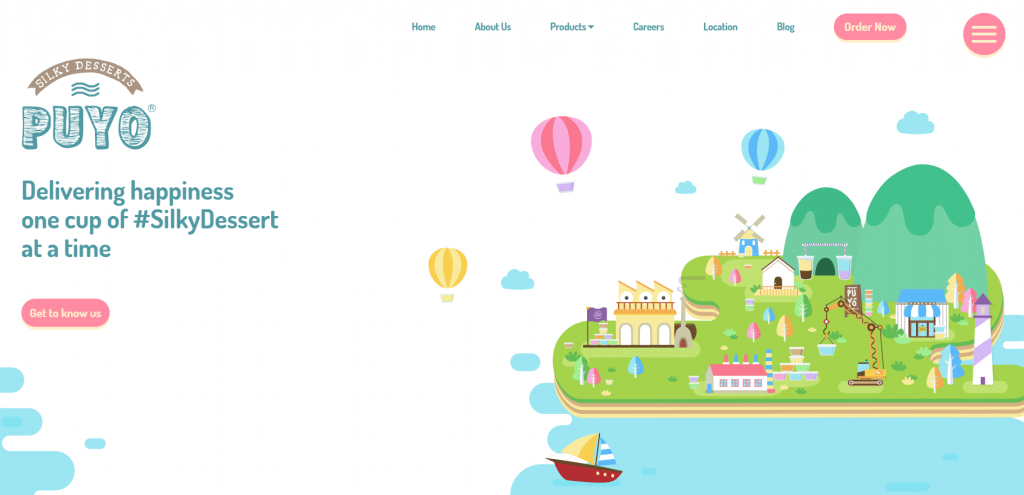
Contohnya, mari kita lihat UI website Puyo, salah satu brand silky dessert populer:

Dari halaman utama websitenya, kita sudah bisa tahu nilai utama brand mereka, yaitu: memberikan kebahagiaan (delivering happiness) dari produk yang mereka tawarkan.
Nilai ini juga tercermin dari UI websitenya. Kamu akan melihat ilustrasi yang terkesan cheerful dengan balutan warna pastel. Tidak hanya itu, layout-nya pun dibuat minimalis agar tidak terkesan terlalu “ramai”.
Selain membuat tampilan websitenya lebih profesional. Desainnya pun dapat menjadi ciri khas brand-mu.
Bagaimana Cara Membuat Desain User Interface yang Menarik?
Selamat! Sekarang kamu sudah bisa mengetahui karakteristik UI yang baik. Sekarang kamu tinggal mempelajari cara membuatnya.
Penasaran? Kamu bisa menggunakan langkah-langkah berikut sebagai ceklis:
- Tempatkan berbagai elemen visual di tempat yang seharusnya. Contohnya seperti memasang kolom pencarian di bagian header, dan memasang tombol CTA di posisi yang mudah dijangkau jari pengguna (bila sedang diakses di perangkat mobile).
- Pastikan warna, kontras, dan ukuran fontnya nyaman untuk pengunjung.
- Buatlah desain dan layout yang minimalis. Sehingga tampilannya lebih mudah untuk dinikmati pengguna.
- Pastikan setiap bagian di layout hanya punya satu fungsi utama. Contohnya, misalkan satu bagian fokus pada promosi, bagian lain fokus untuk menampilkan visual produk, dan seterusnya.
- Pastikan bahwa setiap elemen visual konsisten. Contohnya dari segi warna dan juga layout.
- Jangan lupa untuk meminta feedback dari pengguna. Sehingga kamu tahu apa saja yang perlu diperbaiki dari UI yang kamu buat.
Sudah Siap Membuat User Interface yang Menarik?
Sekarang kamu sudah punya wawasan dasar untuk membuat tampilan produk digital yang menarik! Selanjutnya, kamu tinggal mempraktikkan apa yang sudah kamu pelajari.
Bagaimana caranya? Tentunya dengan membangun produk digital yang kamu inginkan. Contohnya seperti website atau aplikasi.
Tapi, bagaimana cara membuat website atau aplikasi? Nantikan kelas web development dari Bitlabs, ya!
Baca juga: Apa itu User Experience (UX)? Berikut Manfaat dan Tips Penerapannya!