Kamu penasaran apa itu UI dan UX? Kamu mungkin juga ingin tahu apa perbedaan UI dan UX?
Nah, artikel ini mungkin bisa membantu. Di sini, kita akan bahas apa itu UI UX dan perbedaannya dengan lengkap.
Apa itu UX?
User experience atau UX adalah desain yang berfokus pada interaksi pengguna ketika mengakses website atau aplikasi. Desainernya harus memastikan bahwa pengguna tidak menemui kesulitan berarti ketika menggunakan fitur-fitur yang tersedia.
Bagaimana cara memastikannya? Cara termudah adalah dengan memposisikan diri sebagai pengguna.
Selain itu, desainer UX juga dapat membuat pertanyaan mendasar untuk mereka sendiri ketika sedang menggarap websitenya. Misalnya:
- Apa tujuan pengguna mengakses website?
- Apakah website-nya membantu pengguna memenuhi tujuan?
- Apakah website-nya gampang digunakan?
Cukup itu saja? Oh, masih ada lagi!
UX tidak hanya peduli pada pengguna, tetapi juga tujuan pemilik/perusahaannya. Artinya, desainer harus memasukkan fitur-fitur utamanya sedemikian rupa tapi nggak terasa “maksa”.
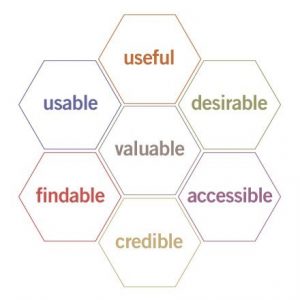
Peter Morville, pelopor UX modern sekaligus presiden Semantic Studios, mengembangkan tujuh standar untuk mencapai UX yang efektif, yaitu:
- Bermanfaat (useful)
- Dapat digunakan (usable)
- Didambakan (desirable)
- Bernilai (valuable)
- Mudah dicari (findable)
- Meyakinkan dan terpercaya (credible)
- Mudah diakses (accessible)
Tujuh standar di atas, benar-benar membantu seorang UX designer agar desain yang dibuatnya berfungsi dengan baik.
Apa itu UI?
Kalau UX berfokus pada alur dan penggunaan, User Interface atau UI adalah desain yang fokus pada estetika. Desainernya memastikan bahwa si website atau aplikasi tampil menarik. Jadinya, pengguna ketagihan untuk datang lagi dan lagi.
Bagaimana caranya? Desainer UI harus mengintegrasikan aspek fungsionalitas dengan desain. Aspek-aspek itu terdiri dari:
- Visual yang atraktif (menarik) tanpa mengorbankan fitur utama
- Penyesuaian di layar besar maupun kecil
- Menyesuaikan gaya dan imej brand
- Membuat visual pendukung
- Memastikan konsistensi gaya
Dengan kata lain, desainer UI mengoptimasi presentasi website itu sendiri.
Baca juga: User Interface: Definisi, Manfaat, dan Cara Membuatnya
Sama halnya dengan UX, desainer UI pun harus memposisikan diri sebagai pengguna ketika menggarapnya.
Kondisi UI sekarang tentu saja sangat berbeda dibanding era awal komputer.

Coba kamu bayangkan, di tahun 1970-an kalau mau menggunakan komputer, pengguna harus mengetikkan berbagai perintah berbentuk larik (teks baris). Ibaratnya, manusia harus menggunakan bahasa mesin untuk berkomunikasi.
Pusing nggak, sih? Bahkan untuk melakukan hal sederhana saja, pengguna harus mengetikkan coding yang panjang dan rumit.
Kondisinya pelan-pelan berubah di tahun 1980-an ketika graphical user interface (GUI) dikembangkan oleh ilmuwan di Xerox PARC. Pengguna mulai dapat berinteraksi melalui visual, misalnya lewat ikon, tombol, menu, dan sebagainya.
Pengembangannya terus dilakukan hingga hari ini dengan pilihan yang sangat beragam.
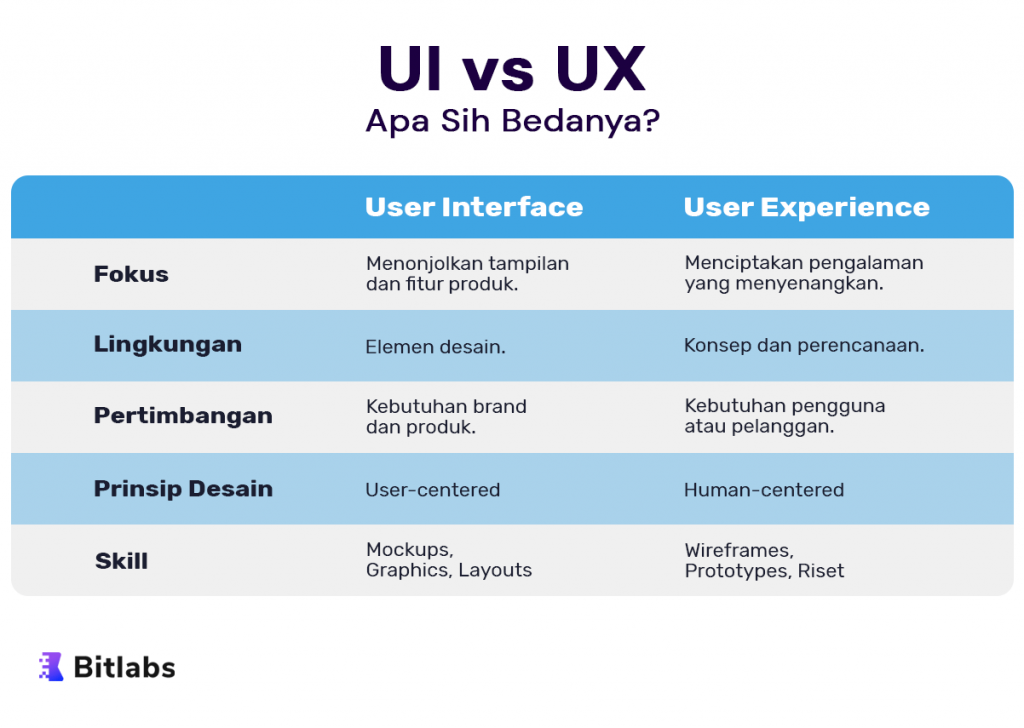
Perbedaan UI dan UX
Karena biasanya muncul sepaket, orang sering menganggap desain UI dan UX sama saja. Padahal keduanya tidak sama. Ini dia penjelasan lebih komplit soal perbedaan UI dan UX.

1. Fokus
Kalau kamu baca penjelasan apa itu UI dan UX sebelumnya, kamu pasti bisa sedikit membedakan perbedaan fokus keduanya.
UX fokus menciptakan kesan yang menyenangkan ketika user menggunakan produk. Karena itu, pekerjaan UX sebenarnya lebih kompleks.
Ia mengurus mulai dari fitur-fitur produk, navigasi, struktur konten, copywriting, sampai dengan branding.
UI fokus pada tampilan atau presentasi online dari produk itu sendiri. Tampilan inilah yang akan mempengaruhi kesan pertama dari suatu produk.
Karena itu, UI memperhatikan elemen-elemen seperti color pallete, font (typography), animasi, button, dan lain-lain.
2. Lingkup Kerja
Karena fokusnya pun berbeda, lingkup kerja yang dilakukan UI dan UX desainer pun juga berbeda.
UX fokus ke hal-hal yang sifatnya konsep atau perencanaan. Meski begitu, untuk membuat konsep ini UX desainer perlu mengerjakan seabrek riset.
Mulai dari riset lapangan, interview, membuat user testing, menciptakan user persona, dan hal yang lainnya.
UI desainer kemudian menuangkan semua konsep yang dibuat UX ke hal yang elemen-elemen desain yang terlihat.
Misalnya, kombinasi warna tertentu bisa menunjukkan apakah suatu produk kelihatan klasik, vintage, modern, atau yang lainnya.
3. Pertimbangan
Dalam proses kerjanya, UI dan UX memiliki pertimbangan atau proses berpikir yang berbeda.
UX fokus menciptakan pengalaman yang menyenangkan bagi pengguna. Itu kenapa, ia akan selalu peduli pada persepsi dan kebutuhan penggunanya.
UI, di sisi lain, mempertimbangan sisi brand atau pemilik bisnis. Seorang UI desainer akan memasukkan branding dan identitas bisnis ke elemen yang ia ciptakan.
4. Prinsip Desain
Meskipun sama-sama disebut desainer, UI dan UX memiliki prinsip desain yang berbeda.
UX memiliki prinsip yang disebut human-centered. Prinsip ini menekankan pada penggunaan teori-teori psikologi dan ilmu humaniora lainnya untuk menciptakan produk.
Ilmu yang dimaksud bisa memprediksi respons manusia atas suatu hal. Dengan memanfaatkannya, produk yang dibikin benar-benar sesuai dengan kebiasaan pengguna.
Nah, UI menggunakan prinsip yang disebut user-centered. Sebetulnya, prinsip ini pun mirip dengan yang dipakai di UX. Hanya saja, user-centered sifatnya lebih spesifik.
Ilmu psikologi dan humaniora yang digunakan benar-benar menyasar target audiens yang sudah ditentukan. Jadi, kemungkinan orang itu menyukai produk yang dibuat jadi semakin besar.
5. Skill yang Dibutuhkan
Seorang UX desainer harus bisa mengembangkan konsep ke alur yang nyata. Itu semua dilakukan dengan keahlian bikin wireframe dan prototype. Jadi, halaman-halaman di website atau aplikasi bisa terhubung dengan baik.
Beda lagi dengan UI. Karena tugasnya mengedepankan estetika, seorang UI desainer wajib memiliki keahlian membuat mockups, graphics, dan layouts. Dengan beginilah, kita tahu tampilan nyata suatu website atau aplikasi.
Contoh Desain UI/UX di Sekitarmu
Berbagai fitur digital yang kamu pakai sehari-hari pasti melibatkan UI/UX. Salah satu yang paling umum adalah aplikasi pemesanan makanan online.

Di aplikasi itu, aspek UX berurusan dengan interaksi pengguna ketika memilih makanan dan memasukkannya ke keranjang.
Ia juga membangun alur yang memudahkan pengguna sejak dari tahap pemesanan, pembayaran, hingga pemberian rating. Kamu pasti sudah familier dengan itu semua.
Dalam kemudahan aksesnya, ada UI yang membantu mata pengguna agar mudah beradaptasi.
Elemen visual seperti warna dan tipografi (bentuk huruf/font) hingga kesesuaian besar/kecil ikon di layar tentu berperan penting.
Kamu pasti malas memesan kalau tampilan layarnya acak-acakan. Atau bahkan ada bagian yang hilang karena visualnya saling menutupi satu sama lain.
Contoh lainnya adalah mesin pencarian terbesar hingga saat ini: Google.

Ia memiliki tampilan yang sangat sederhana tapi efektif. Mengapa?
Sebab Google paham penggunanya. Mereka mengakses situs itu untuk mencari informasi secara cepat (instan) dan minim gangguan. Itulah kata kuncinya.
Berkat kepekaan itu, ia dengan mudah menjadi top of mind ketika orang ingin mencari sesuatu secara online.
Pengguna merasakan pengalaman berselancar daring yang bebas hambatan dan sesuai ekspektasi.
Sekarang coba kamu bayangkan jika Google memutuskan untuk menambahkan feeds di homepage-nya. Sudah tentu UI situsnya akan terasa penuh dan UX terkait aksesnya pun butuh waktu tunggu lebih lama agar terbuka sempurna.
Baca juga: 17+ Rekomendasi Aplikasi Mockup Website Terbaik
Nah, Kamu Mau Jadi UI/UX Desainer?
Desain UI/UX berperan agar pengguna merasa betah dan mudah ketika sedang menggunakan fitur di aplikasi.
Ya… Sesuai kepanjangannya: user interface alias tampilan antarmuka pengguna (UI) dan user experience alias pengalaman pengguna (UX).
Desain UI/UX juga dipakai untuk presentasi produk/layanan, perangkat lunak, hingga games; baik secara mobile maupun desktop. Itu kenapa, peluang kerjanya juga luas.
Nah, apakah kamu berminat terjun di bidang desain UI/UX?
Baca juga: Mau Jadi Web Designer? Cari Tahu Dulu Skill dan Tugasnya!






One Comment
Leave a ReplyOne Ping
Pingback:UI dan UX – Jarimanaf.wordpress.com