Sekarang ini hampir semua hal ada website dan aplikasinya. Nah, salah satu aspek terpenting dari pembuatan keduanya adalah UI/UX. Di mana di tahap pengembangan UI/UX ini, kehadiran mockup berperan besar.
Mockup akan memudahkan banyak pihak untuk melakukan penilaian terhadap “desain” visual sebelum website maupun aplikasi diluncurkan. Orang-orang bakal tahu: begini lho kira-kira nanti tampilannya.
Nah, kalau kamu penasaran sama mockup sekaligus tools apa saja yang bisa digunakan untuk membuatnya, artikel ini wajib dibaca tuntas! Di sini kita akan kasih kamu bocoran aplikasi mockup website terbaik. Yuk langsung saja~
Apa itu mockup?
Mockup merupakan desain grafis statis berkualitas bagus yang digunakan untuk menunjukkan calon tampilan produk yang dibuat. Dalam konteks ini, produk yang dimaksud adalah website/aplikasi.
Tujuan dari mockup kurang lebih untuk memperlihatkan elemen-elemen semacam: skema warna yang digunakan, layout konten, pilihan font, ikon, navigasi, gambar, serta keseluruhan visual yang menggambarkan produk aslinya.
Tahapan Membuat Tampilan Website/Aplikasi
Mockup bukanlah satu-satunya tahapan dalam “presentasi” ini. Ada yang namanya sketsa, wireframe, mockup, dan prototipe.
Uniknya, kebanyakan orang masih sering menganggap keempatnya adalah satu hal yang sama saja. Biar nggak keterusan, jadi begini perbedaannya:
- Sketsa: Ini adalah gambar grafis yang umumnya punya kualitas seadanya. Bisa kamu buat dengan corat-coret di kertas maupun perangkat elektronik. Sketsa akan memuat gambaran kasar tentang ide bagaimana nantinya si website maupun aplikasi bakal berwujud.
- Wireframe: Dari sketsa, sekarang naik ke wireframe di mana kamu akan menggambarkan struktur keseluruhan dari web/aplikasinya. Poin-poin dari wireframe berisikan visual sekaligus penjelasan fungsi masing-masing. Misalnya, jika kamu memencet tombol A, akan terbuka laman B. Ini adalah kerangka utama dari desain web/aplikasi.
- Mockup: Lalu hadirlah mockup yang punya tampilan visual beresolusi bagus. Ini adalah gambaran realistis tentang bagaimana wujud web/aplikasimu nanti. Orang yang lihat jadi punya kesan awal waktu melihatnya.
- Prototipe: Ini adalah versi kompleks dari mockup. Sebab, di prototipe pengguna dapat merasakan langsung tampilan sekaligus fungsionalitas produknya.
3+ Manfaat Mockup dalam Pembuatan Website/Aplikasi
Mockup memberikan banyak manfaat bagi pengembang aplikasi/web. Antara lain:
1. Mempermudah revisi
Kalau kamu tidak punya mockup dan terus jalan bikin aplikasi, nantinya ketika ada revisi pasti kamu bakal kesulitan sendiri. Terutama ketika permasalahannya berkaitan langsung dengan aspek UI/UX.
Dengan adanya mockup, kamu bisa dengan mudah mendeteksi bagian dan area mana yang butuh perbaikan maupun revisi. Melacak coding-nya pun jadi lebih gampang.
2. Lebih meyakinkan
Ibaratkan perusahaanmu yang bergerak di bidang pengembangan web dan aplikasi mau pitching. Dengan adanya mockup, kamu bisa dengan lebih mudah melakukan presentasi ke calon pemberi dana.
Calon investor jadi tahu, “Oh, nanti kurang lebih bakal begini bentukan website dan aplikasinya.”
Tentunya hal ini jauh lebih meyakinkan dibandingkan hanya mengutarakan ide tanpa contoh visual sama sekali.
3. Mempermudah tes pasar
Pengembangan mockup akan memastikan bahwa website/aplikasimu “ramah” pasar dari segi estetika.
Biasanya, tiap jenis web/aplikasi punya kekhasan tampilannya sendiri-sendiri. Dengan begitu produkmu nantinya tidak dianggap orang-orang “salah kostum” sebab mereka bisa langsung menilainya dari tampilan awal.
4. Meningkatkan user experience (UX)
Sudah jelas ya kalau mockup pasti nyambung sama user interface (UI), tapi ternyata ia juga meningkatkan user experience (UX). Ia memberi gambaran kepada calon pengguna tentang bagaimana nantinya elemen-elemennya bekerja.
Meskipun hanya statis, mockup pun dapat memancing umpan balik awal dari sisi fungsionalitas “yang tampak”. Enak, ya?
Baca Juga: Mengenal Perbedaan UI dan UX Desain yang Sedang Naik Daun
17+ Rekomendasi Aplikasi Mockup Website dan Wireframe
Karena mockup dan wireframe punya kedekatan yang erat, daftar aplikasi berikut akan mencakup fitur-fitue penting keduanya. Cusss~
1. Balsamiq Mockups
Perangkat lunak ini akan memudahkanmu dalam membuat wireframe dan mockup seawam apa pun kamu. Cocok untuk orang yang ingin membuat desain dengan cepat dan dapat dioperasikan di Mac, Windows, Linux, serta web browser.
Software ini memiliki beberapa elemen drag-and-drop. Bahkan kamu bisa mensimulasikan bagaimana nanti tampilannya lintas gawai dan ragam ukuran layar. Ia pun memiliki tools kolaborasi dan tes pengguna yang pas bagi tim UI/UX.
Kelebihan:
- Gampang digunakan
- Tampilannya sederhana
Kekurangan:
- Ditujukan untuk wireframes low-fi
Harga: tersedia free trial, US$89/pengguna versi desktop, US$9/bulan versi web
2. UXPin
UXPin memiliki tampilan yang simpel dan intuitif. Tombol-tombol di dalamnya jelas gunanya buat apa, library UI-nya tinggal drag-and-drop, bahkan mendukung komponen Bootstrap, Foundation, iOS, sampai Android.
Masih kurang? File-nya dapat diimpor/ekspor langsung ke Sketch maupun Photoshop. Sama halnya dengan Balsamiq, di sini juga tersedia fitur kolaborasi tim. Satu lagi, terdapat tools live presentation untuk pamer langsung ke klien. Cocok buat pemula maupun yang sudah advance.
Kelebihan:
- Tampilan intuitif
- Mendukung transfer file Sketch dan Photoshop
- Tools presentasi
Kekurangan:
- Tidak ada versi gratis
Harga: tersedia free trial, US$19/editor/bulan
3. Axure RP
Ketika banyak aplikasi wireframe yang minimalis dengan fitur-fiturnya, Axure RP justru sebaliknya: terlalu canggih. Saking canggihnya, rasanya ini paling cocok buat yang sudah pro.
Software ini memiliki mockup HTML interaktif untuk website maupun aplikasi. Kalau butuh untuk ngecek desain di smartphone, tinggal gunakan fitur share-nya. Ada pula mode developer inspect, efek animasi, kompatibilitas komputasi awan, hingga ekspor dan dokumentasi CSS.
Karena kekayaan fiturnya, Axure banyak digunakan oleh perusahaan teknologi besar macam Microsoft hingga Amazon.
Kelebihan:
- Dapat menciptakan prototipe fungsional
- Banyak fitur advanced
Kekurangan:
- Butuh waktu ekstra untuk mempelajarinya
- Terlalu canggih
Harga: tersedia free trial, mulai dari US$25/bulan
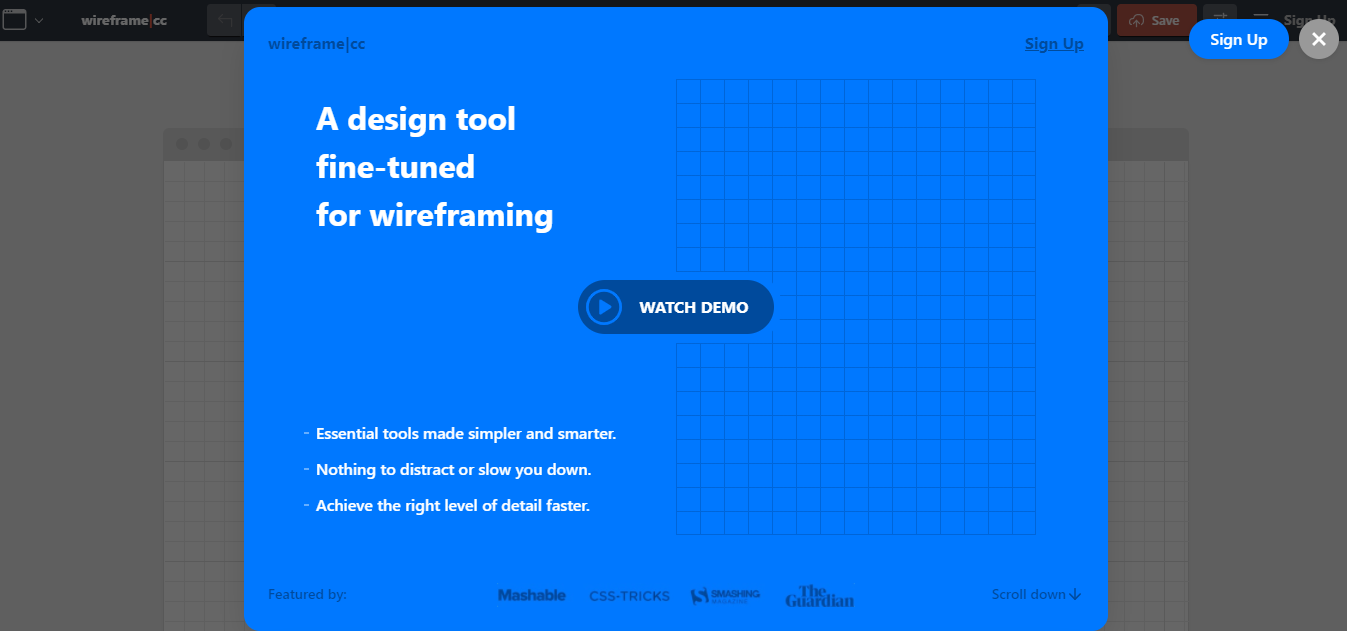
4. Wireframe.cc
Kalau kamu termasuk orang yang maunya semua hal simpel, Wireframe.cc adalah jodohmu.
Ia merupakan tool wireframe berbasis browser yang bisa diakses di mana pun. Karena simpel, pilihan yang diberikan pun juga terbatas, termasuk menu yang “context sensitive” alias hanya muncul ketika dibutuhkan dan palet warna yang terbatas.
Kelebihan:
- Mudah dioperasikan
- Minim distraksi
- Tidak perlu mengunduh fitur tambahan
Kekurangan:
- Minim fitur (disengaja)
Harga: tersedia free trial, mulai US$16/bulan
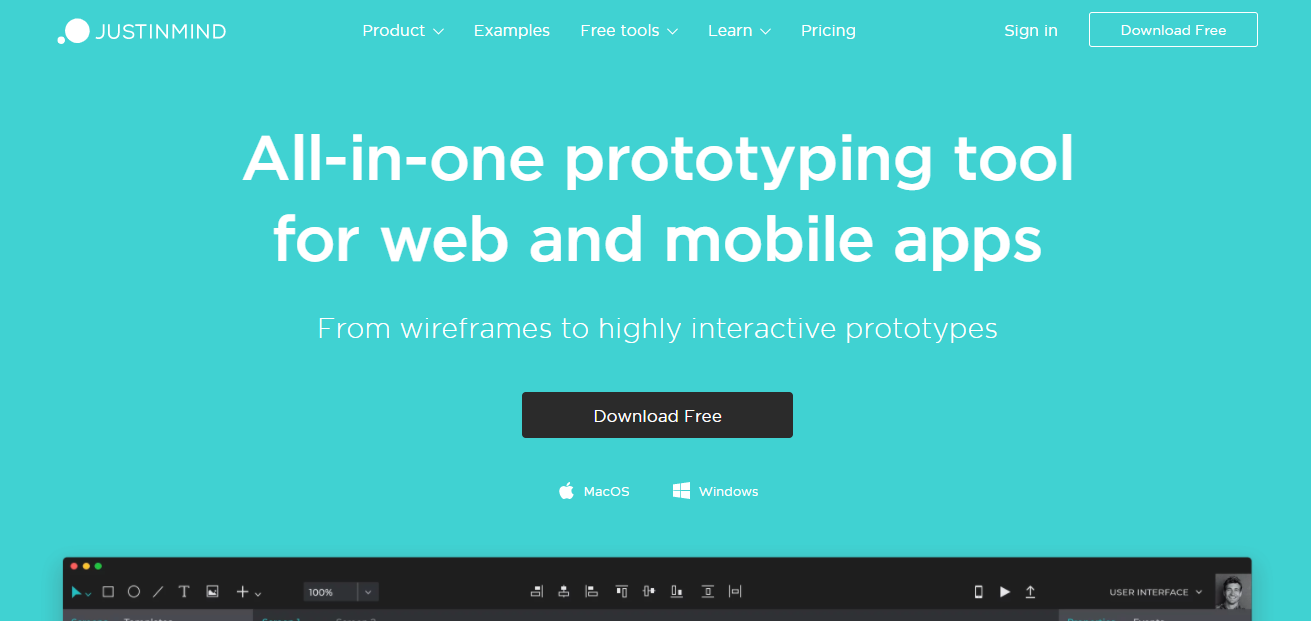
5. Justinmind
Justinmind memungkinkanmu untuk membangun kasaran wireframe sampai jadi prototipe. Eits, kalau Axure lebih cocok untuk yang sudah Pro, Justinmind ramah pemula, lho!
Di dalamnya terdapat library UI yang lengkap. Mulai dari tombol-tombol, bentuk-bentuk umum, sampai widgets buat iOS, SAP, dan Android. Untuk prototipe-nya, kamu bisa mengekspor dalam format HTML.
Kelebihan:
- Mendukung pembuatan prototipe fungsional
- Cocok untuk pemula
- Tersedia versi gratis
Kekurangan:
- Butuh waktu ekstra untuk mempelajarinya
Harga: tersedia versi gratis dengan fitur terbatas, mulai dari US$19/bulan
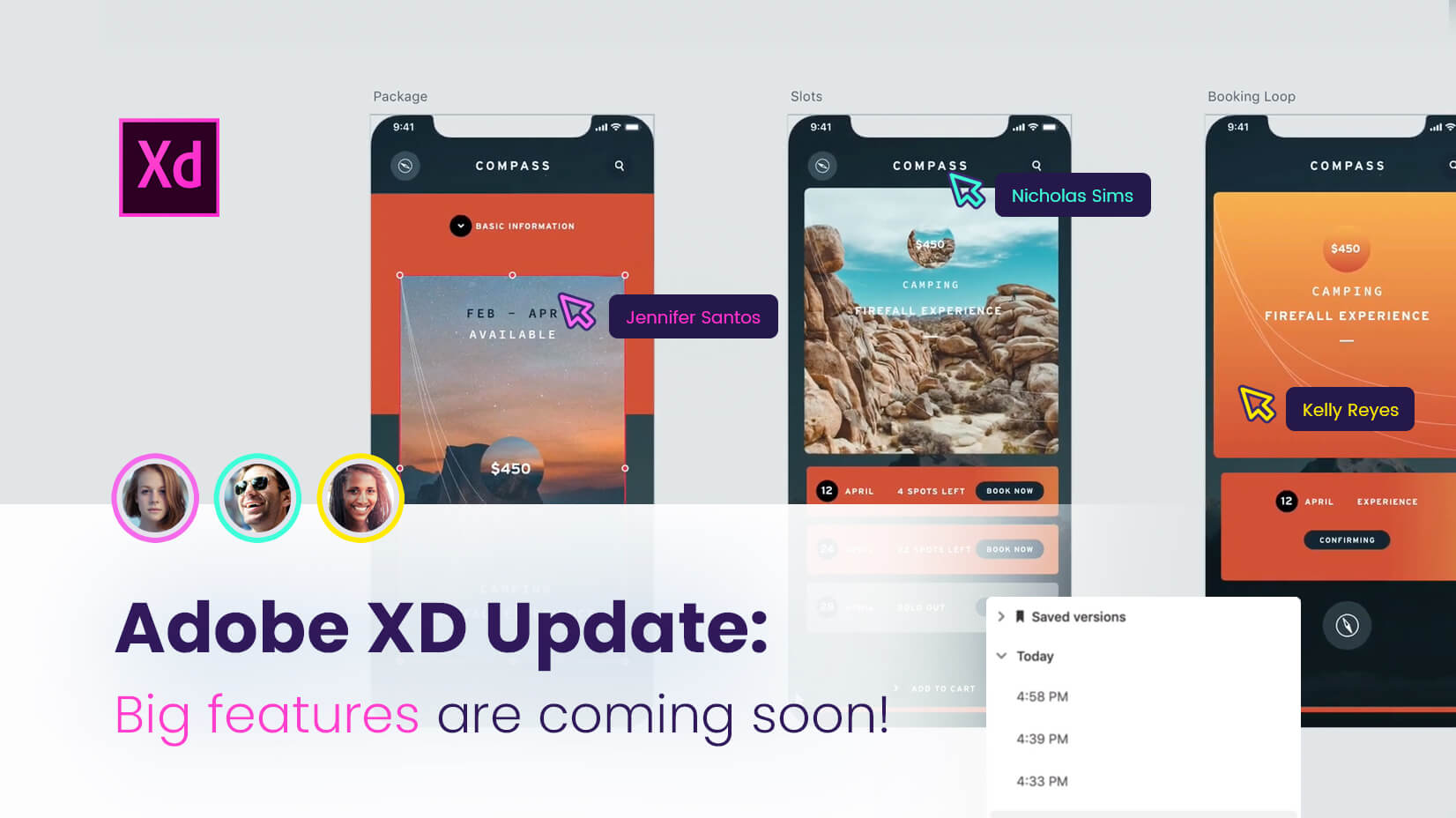
6. Adobe XD
Program ini diluncurkan untuk bersaing langsung dengan Sketch. Ia merupakan alat desain berbasis vektor dan tersedia di semua OS. Karena dikeluarkan langsung oleh Adobe, software ini otomatis dapat digunakan lintas aplikasi—misalnya ke Photoshop maupun Illustrator.
Kelebihan:
- Mendukung cross-platform
- Terintegrasi dengan Creative Cloud
- Fitur advanced melimpah
Kekurangan:
- Versi lengkap harus berlangganan
Harga: tersedia versi gratis dengan fitur terbatas, mulai dari £9.98/bulan
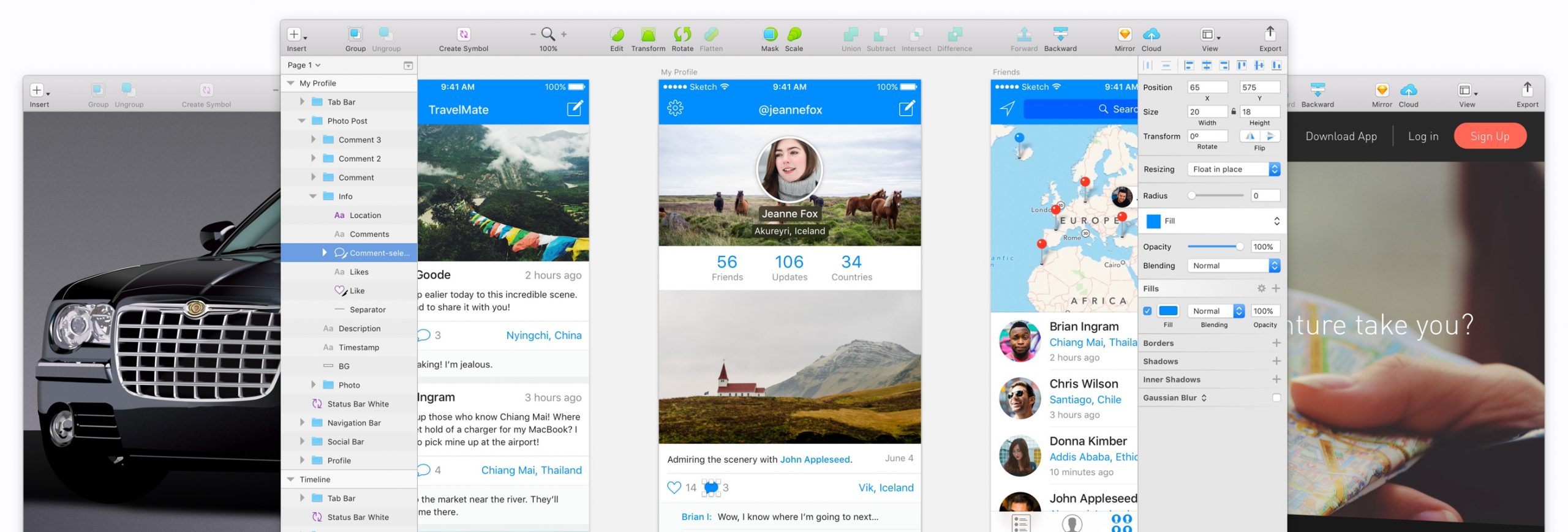
7. Sketch
Software ini hanya tersedia di sistem operasi Mac. Sejak diluncurkan di 2010, kehadirannya benar-benar mengubah dunia mockup. Sebagai program desain vektor dan UI, ia ringan untuk diakses dan punya tampilan sederhana nan intuitif.
Berbeda dengan Adobe yang memakai skema berlangganan, Sketch dapat diperoleh dengan sekali pembelian.
Kelebihan:
- Fokus di UI
- Ringan
- Tampilan intuitif
Kekurangan:
- Hanya tersedia di Mac
Harga: sekali beli US$99
8. Invision Studio
Invision Studio tidaklah selengkap Adobe XD, tetapi ia punya fitur yang cukup untuk melakukan wireframing.
Jangan khawatir, tampilannya responsif dan intuitif, plus ia terintegrasi dengan Invision Freehand untuk fungsi kolaborasi. Software ini mendukung visual sederhana hingga ke level prototipe fungsional.
Kelebihan:
- Gampang digunakan
- Terintegrasi dengan Invision Freehand
Kekurangan:
- Tidak terintegrasi dengan banyak tools
Harga: tersedia versi gratis dengan fitur terbatas, mulai dari US$13/bulan
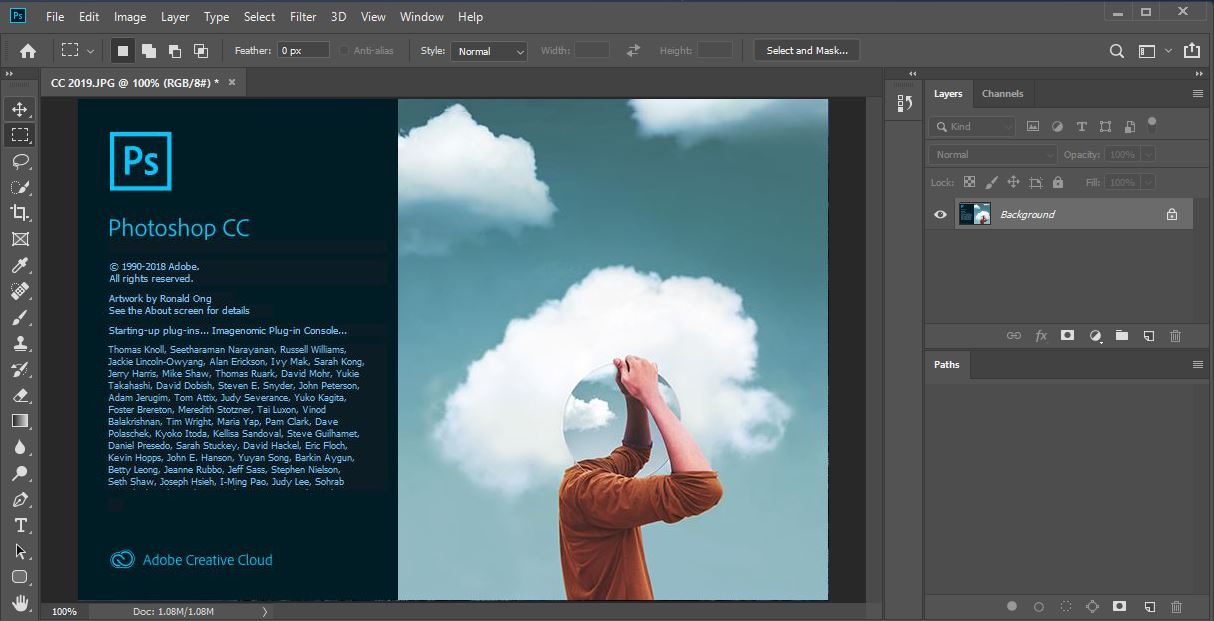
9. Photoshop
Satu lagi dari Adobe—dan sudah sangat terkenal. Program ini dipakai oleh banyak perusahaan teknologi dan sudah jadi standar untuk urusan desain wireframe dan mockup website.
Uniknya, Photoshop hadir bukan untuk tujuan itu sebenarnya. Tidak heran kalau kemudian ia tidak punya perpustakaan yang lengkap.
Akan tetapi, karena ia pada dasarnya adalah program desain, kamu bisa menggarap banyak pekerjaan UI di sini. Belum lagi ia pun terintegrasi dengan program Adobe lainnya. Komplit sudah.
Kelebihan:
- Menjadi standar di banyak perusahaan
- Terintegrasi dengan Creative Cloud
- Kaya fitur
Kekurangan:
- Perpustakaan terbatas
Harga: mulai dari US$19.99/bulan dengan skema Adobe Creative Cloud
Baca juga: Apa itu User Experience (UX)? Berikut Manfaat dan Tips Penerapannya!
10. Protopie
Protopie ditujukan untuk membuat prototipe. Akan tetapi kamu dapat pula memanfaatkannya untuk urusan mockup website dan aplikasi.
Ia menyediakan fitur interaktif sehingga kamu bisa mengoperasikannya tanpa perlu paham coding. Selain menyediakan fitur desain, program ini juga mendukung penambahan banyak sensor untuk disematkan.
Kelebihan:
- Interaktif
- Fitur kontrol sensor lengkap
Kekurangan:
- Tergolong mahal
Harga: mulai dari US$79.2 per pengguna
11. Mockplus
Mockplus merupakan website mockup alias tool mockup berbasis web. Ia responsif dan ramah pemula. Kamu bisa membuat mockup dalam waktu singkat, pun tim dapat melakukan kolaborasi di situ secara real-time.
Di dalamnya sudah tersedia berbagai komponen dan ikon resolusi tinggi yang gampang untuk disesuaikan. Butuh buat menggambar langsung? Tenang, tool pen&pencil siap digunakan tanpa harus berpindah aplikasi.
Kelebihan:
- Mudah diakses karena berbasis web
- Fitur kolaborasi real-time
Kekurangan:
- Fitur standar aplikasi berbasis web
Harga: freemium, tersedia fitur advanced mulai dari US$5.95/bulan
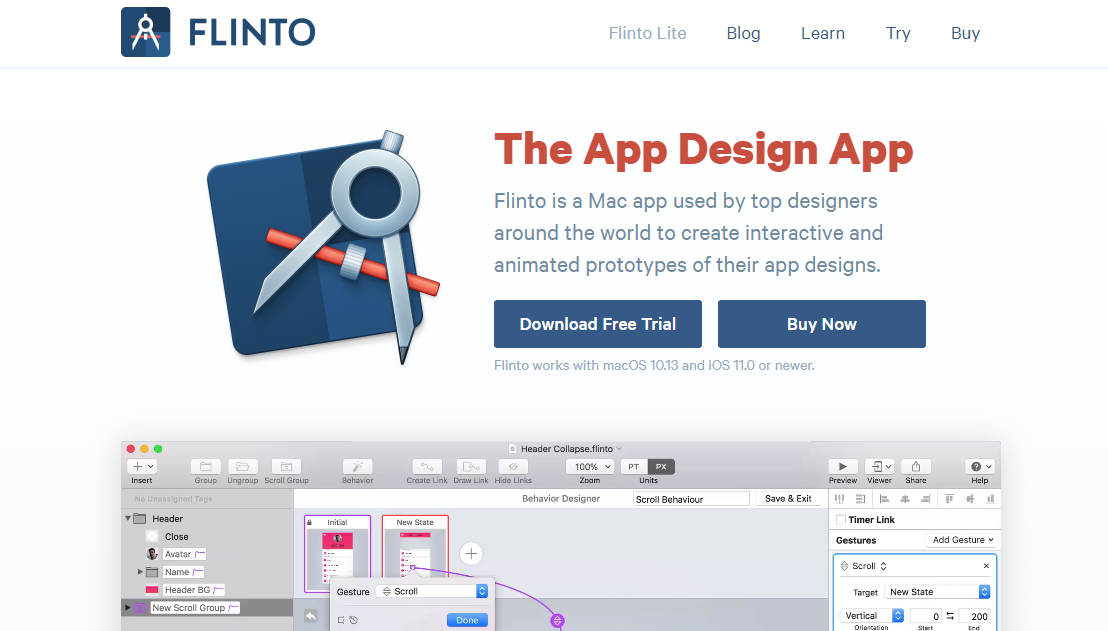
12. Flinto
Satu lagi aplikasi mockup UI website yang beroperasi di sistem operasi Mac: Flinto. Kamu dapat membuat mockup serta prototipe dinamis yang punya transisi animasi, efek suara, dan penyesuaian lainnya menggunakan program ini.
Kelebihan:
- Populer di kalangan desainer dunia
- Fitur transisi dan efek lengkap
Kekurangan:
- Hanya untuk Mac
Harga: tersedia free trial, atau pembelian US$99/pengguna
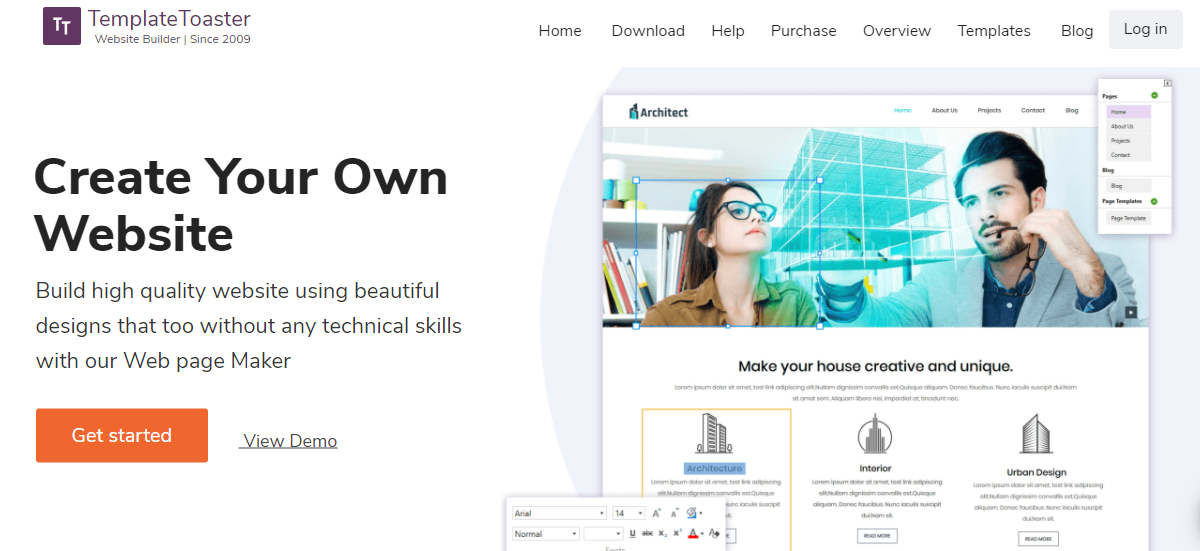
13. TemplateToaster
TemplateToaster adalah aplikasi desktop yang mampu menangani pekerjaaan desain berat tanpa kendala. Kamu dapat membuat desain tampilan web secara interaktif. Bahkan, terdapat fitur untuk membuat web yang dibuat menjadi responsif dan SEO friendly.
Kelebihan:
- Interaktif
- Punya banyak fitur responsif untuk pembuatan website
Kekurangan:
- Terbatas sebagai aplikasi desktop
Harga: tersedia free trial dengan fitur terbatas, untuk pro mulai dari INR2999
14. Froont
Ini adalah tool mockup berbasis web. Meski begitu, ia digunakan oleh banyak perusahaan, sebut saja TechCruch, Wired, dan sebagainya.
Froont cocok untuk mendesain website tipe single page karena memang tersedia banyak fitur untuk itu di dalamnya. Banyak pula fasilitas visual yang tinggal drag-and-drop. Kalau butuh animasi untuk prototipe, ada juga di sini.
Kelebihan:
- Mendukung wireframe, mockup, hingga prototipe
- Cocok untuk website one page
Kekurangan:
- Pembayaran langsung per tahun (tersedia versi gratis)
Harga: tersedia versi gratis dengan fitur terbatas, langganan mulai US$17/bulan yang dibayarkan per tahun
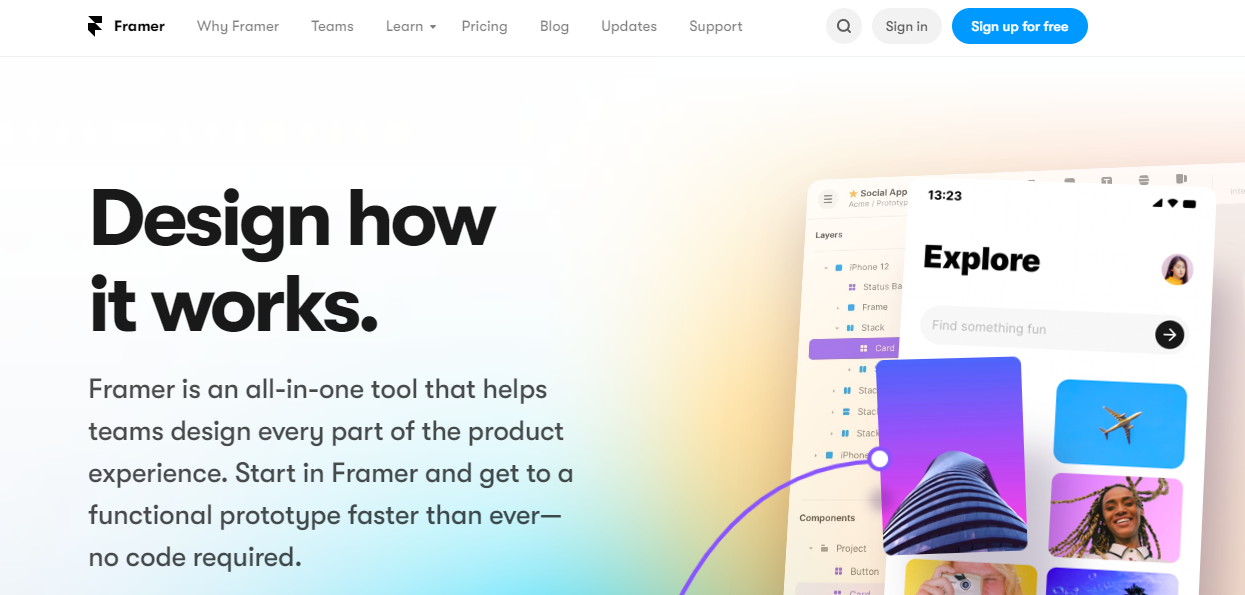
15. Framer
Airbnb hingga Dropbox menggunakan tool ini, lho!
Framer yang berjalan di sistem Mac ini mendukung pembuatan aplikasi mobile hingga website. Kamu pun dapat membuat ikon custom maupun mengedit yang sudah ada dengan editor yang telah disediakan.
Kelebihan:
- Banyak pilihan ikon
- Desain minimalis
Kekurangan:
- Hanya tersedia di Mac
Harga: tersedia free trial, langganan mulai dari US$12/bulan
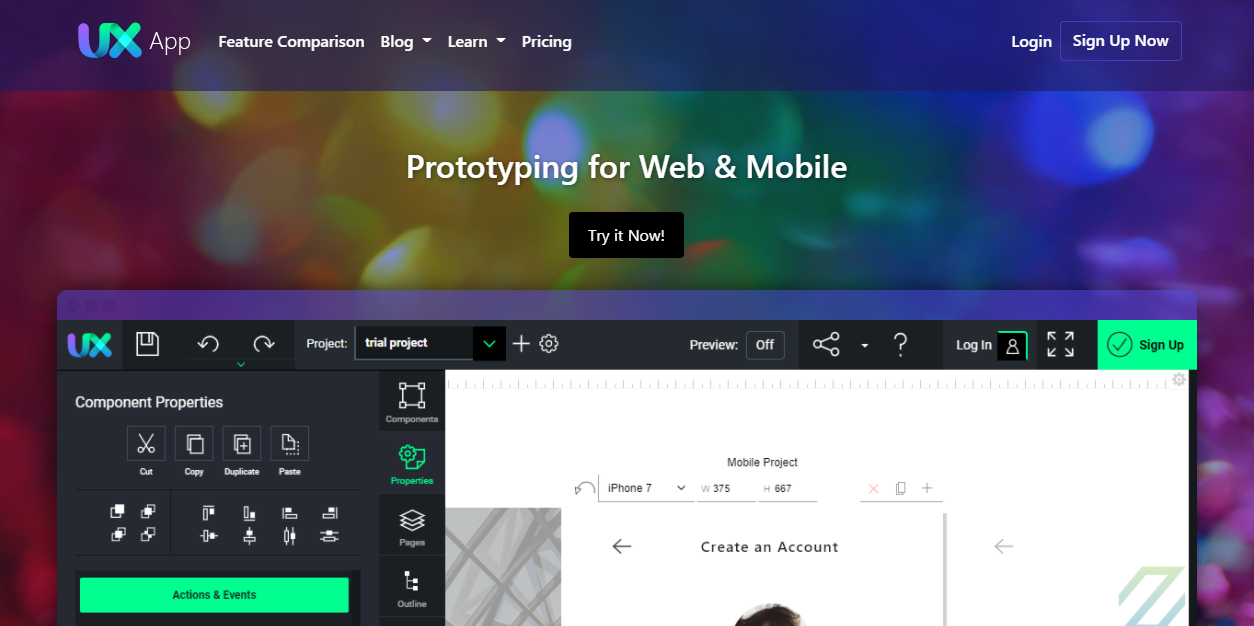
16. UX-App
Satu lagi tool mockup berbasis web. UX-App memungkinkanmu untuk mendesain dengan kilat dengan memanfaatkan library yang telah disediakan.
Eits, selain mockup, tool ini juga dapat digunakan untuk membuat prototipe, lho! Ada banyak efek visual di situ. Semua pekerjaan dapat diekspor ke format PNG maupun HTML.
Kelebihan:
- Portabel karena berbasis web
- Menyediakan fitur mockup hingga prototipe
Kekurangan:
- Perpustakaan minimalis
Harga: tersedia free trial, tersedia langganan seumur hidup untuk US$65
17. Gravit
Agaknya semakin ke sini fitur kompatibilitas lintas platform semakin jadi primadona. Gravit adalah salah satunya. Selain itu, ia mempunyai tampilan yang intuitif. Dengan Gravit, kamu bisa membuat desain vektor tanpa hambatan secara GRATIS!
Kelebihan:
- Desain berbasis vektor
- Dapat diakses melalui website maupun aplikasi
- Gratis
Kekurangan:
- Masih baru sehingga butuh penambahan fitur
Harga: gratis
18. Lucidchart
Aplikasi mockup yang satu ini berbasis komputasi awan. Di versi gratisnya, pengguna Lucidchart dapat membuat project dengan maksimal 60 objek.
Jangan salah, versi gratisnya turut menyediakan banyak template yang siap untuk diintegrasikan ke desainmu, lho! Selain itu, ia pun mendukung kustomisasi desain.
Kelebihan:
- Berbasis komputasi awan
- Menyediakan banyak template
Kekurangan:
- Versi gratisnya memiliki batasan objek (bukan batasan fitur)
Harga: gratis dengan batasan objek, langganan US$5/bulan untuk personal, US$20/bulan untuk tim
19. Fluid UI
Fluid UI terkenal di kalangan para desainer karena memiliki lebih dari 2000 elemen web siap pakai. Kamu bisa membuat mockup hingga prototipe interaktif dengan mudah. Menggunakan versi gratis, kamu dapat membuat satu project dengan akses perpustakaan yang terbatas.
Kelebihan:
- Perpustakaan elemen website yang lengkap
- Mendukung pembuatan mockup dan prototipe interaktif
Kekurangan:
- Versi gratis hanya mendukung pembuatan satu project web
Harga: tersedia versi gratis dengan pembatasan fitur, pro mulai US$8.95/bulan
Mana Aplikasi Mockup Website Pilihanmu?
Itulah penjelasan tentang wireframe dan mockup lengkap dengan pilihan tools yang bisa kamu gunakan. Memang jumlahnya banyak banget, jadi sesuaikan dengan fitur yang ingin kamu pakai, spesifikasi sistem, hingga budget-mu, ya…
Satu lagi, memiliki tools saja tidak cukup. Gali dan latih terus kemampuanmu di bidang UI/UX agar hasilnya pun semakin matang, misalnya dengan belajar di Bitlabs.
Tertarik untuk mengembangkan karirmu sebagai web developer, atau mungkin kamu baru ingin mulai? Nah, kamu bisa belajar web development lebih luas melalui blog Bitlabs! Pantau blog kami terus, ya…