Ketika kamu sedang berkunjung ke sebuah website, mungkin kamu pernah melihat konten website yang melakukan refresh secara otomatis atau bergerak sendiri. Nah, itu adalah contoh implementasi JavaScript.
JavaScript, yaitu bahasa pemrograman yang umumnya digunakan untuk membuat halaman website menjadi lebih dinamis.
Dengan memahami JavaScript, kamu bisa membuat halaman website yang lebih menarik dan pastinya tidak monoton.
Tapi, apakah fungsi JavaScript cuma itu aja? Tentu saja tidak. Masih ada banyak manfaat JavaScript yang bisa kamu ketahui.
Tertarik untuk belajar lebih dalam tentang JavaScript? Yuk simak artikel ini sampai selesai!
Apa itu JavaScript?

JavaScript adalah salah satu bahasa pemrograman yang umumnya digunakan dalam pengembangan website.
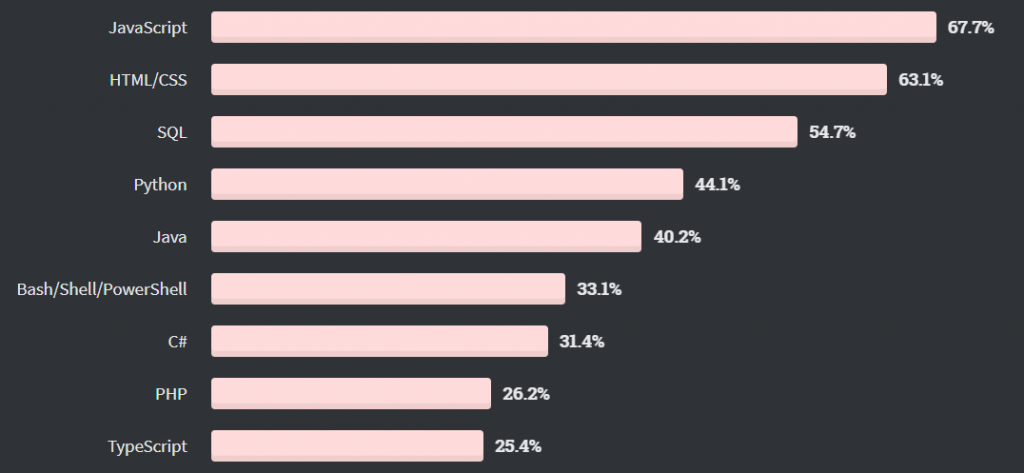
Berdasarkan survey Stack Overflow, JavaScript juga merupakan bahasa pemrograman populer. Sebab, lebih dari 67% responden yang terdiri dari programmer menggunakan JavaScript.

Nah, untuk memahami peran JavaScript, kamu harus memahami bahasa coding lain yang digunakan dalam pengembangan website, yaitu:
- HTML – Bahasa markup yang berfungsi untuk membuat struktur halaman website.
- CSS – Bahasa yang digunakan untuk mengatur tampilan website. Contohnya seperti mengubah background atau warna halamannya.
Lalu, apa fungsi JavaScript? Jadi, JavaScript merupakan pelengkap HTML dan CSS. Bahasa pemrograman ini berguna untuk membuat halaman website jadi lebih interaktif.
Dengan menggunakan JavaScript, pemilik website bisa “memerintahkan” elemen website untuk melakukan sesuatu secara otomatis.
Contohnya seperti segmen “Page Views” yang menampilkan jumlah pengunjung website secara real time. Jumlah pengunjungnya bisa ter-update secara otomatis berkat perintah dari JavaScript.
Ngomong-ngomong, apakah fungsi JavaScript hanya sebatas untuk pengembangan website saja? Tentu tidak. Justru, bisa dibilang fungsi JavaScript cukup luas.
Apa Saja Fungsi JavaScript?
Pada umumnya, JavaScript digunakan untuk mengerjakan berbagai aktivitas berikut;
- Membuat website menjadi interaktif – Seperti yang sudah dijelaskan sebelumnya, JavaScript dapat memberikan fitur-fitur yang dapat membuat website menjadi lebih interaktif.
- Membuat game – Salah satu fitur interaktif yang bisa dibuat dengan JavaScript adalah game. Sehingga bahasa pemrograman ini juga sering digunakan untuk mengembangkan permainan online.
- Mengembangkan aplikasi mobile – Aplikasi mobile juga bisa dibangun berdasarkan perintah dari kode JavaScript.
- Membantu back-end development website – Selain membuat tampilan website (front-end) lebih menarik, JavaScript juga bisa digunakan untuk mendukung sistem back-end website.
Gimana? Cukup banyak juga kan fungsinya?
Di sini mungkin kamu mulai bertanya-tanya. Kira-kira cara kerja JavaScript itu seperti apa sih? Apakah implementasinya sulit?
Tenang, pada dasarnya cara menggunakan JavaScript tidak sesulit itu kok. Kamu akan tahu caranya di bagian selanjutnya,
Bagaimana Cara Kerja JavaScript?
Kode yang dibuat dengan menggunakan JavaScript bisa langsung ditulis di halaman HTML. Jadi, ketika halamannya dibuka, script-nya akan bekerja secara otomatis.
Lalu apa berarti JavaScript bisa diaplikasikan tanpa menggunakan compiler? Betul sekali. Selain itu, JavaScript juga bisa digunakan di hampir semua browser.
Berikut adalah contoh kode yang dibuat dengan JavaScript:
<script type="text/javascript">
Ini adalah contoh kode JavaScript
</script>Seperti yang kamu lihat, scriptnya harus dimulai dengan <script type=”text/javascript”>. Kemudian diakhiri dengan </script>.
Akan tetapi, jika kamu menggunakan HTML5, kamu tidak perlu menuliskan type=”text/javascript”. Sehingga kodenya bisa diawali dengan <script> saja. Begini contohnya:
<script>
Ini adalah contoh kode JavaScript
</script>Mudah, bukan?
Cara lain untuk memasukkan kode JavaScript ke dalam halaman website adalah dengan memasukkan file header dengan menggunakan ekstensi .js.
Tapi, cara tersebut ada baiknya digunakan jika kamu sudah terbiasa mengedit file inti (core files) website.
Bagaimana Cara Belajar JavaScript?
Sebetulnya kamu bisa saja langsung mempelajari JavaScript. Namun, ada baiknya kamu memahami dasar-dasar HTML dan CSS terlebih dulu.
Mengapa demikian? Karena HTML, CSS, dan JavaScript seringkali diaplikasikan secara bersamaan dalam proyek pembangunan website.
Nah, dengan membaca artikel ini, kamu sudah paham wawasan dasar tentang JavaScript. Tapi, masih ada banyak lagi yang bisa kamu pelajari dari bahasa pemrograman ini.
Oleh karena itu, pastikan kamu terus mencari materi-materi JavaScript yang lebih dalam dari berbagai media. Mulai dari artikel blog hingga video YouTube.
Jika ingin metode belajar yang lebih efektif, kamu bisa mendaftar ke kelas online. Selain mendapatkan materi terkini, kamu juga bisa memperoleh bimbingan dari mentor.
Dan yang terpenting, kamu harus rutin melatih skill-mu dalam menggunakan JavaScript. Mulailah dari proyek-proyek kecil, sehingga pengalamanmu bisa terus bertambah.
Ingin Menguasai JavaScript Lebih Dalam? Bitlabs Solusinya!
JavaScript merupakan salah satu dari berbagai bahasa pemrograman yang bisa kamu pelajari. Khususnya dalam hal pengembangan website.
Apabila kamu tertarik untuk mempelajari berbagai bahasa pemrograman (termasuk JavaScript) serta implementasinya, Bitlabs punya apa yang kamu butuhkan.
Di sini, kamu tinggal pilih materi yang ingin kamu pelajari. Lalu, ikuti pelajarannya sesuai dengan silabus yang disediakan.

Jadi, tunggu apa lagi? Yuk daftar di Bitlabs sekarang juga!





One Comment
Leave a ReplyOne Ping
Pingback:12 Bahasa Pemrograman dan fungsinya - News - Teknologi - informasi - software - film