Mendesain website itu kelihatannya simpel. Padahal, banyak juga lho elemen yang harus dimasukkan agar website kelihatan bagus. Belum lagi tiap jenis website punya elemen khususnya.
Nah, daripada pusing mikirin apa saja yang perlu dipasang, artikel ini akan merangkum checklist dan contoh websitenya! Mulai dari contoh website blog, toko online, company profile, dan banyak lagi.
Kamu tinggal cek dan desain website berdasarkan jenisnya. Enak banget kan? Yuk langsung kita simak bareng-bareng!
Kriteria Umum Desain Website Bagus
Sebelum nantinya kita lihat contoh website sesuai jenisnya, kita cek dulu kriteria desain web bagus yang sebenarnya mirip-mirip.
Kriteria | Deskripsi |
|
Desain bagus dan fungsional | Sesuaikan karakter desain web dengan brand. Pastikan desain tersebut bukan cuma kelihatan bagus tapi juga fungsional alias berguna |
|
Mudah digunakan | Pastikan pengunjung tidak kebingungan ketika mencari dan menggunakan fitur website. Misal, menu, halaman tertentu, kolom kontak, dll. |
|
Mobile-friendly | Pengunjung website terbanyak datang lewat smartphone. Jadi, pastikan website punya tampilan yang bagus ketika diakses dari smartphone dan tablet. |
|
Konten yang berkualitas | Buat konten yang original dan menarik. Konten hasil copy-paste hanya akan merusak peringkat SEO website dan tidak akan menarik di mata pengunjung. |
|
Call to action (CTA) | Minta pengunjung untuk melakukan sesuatu lewat tombol khusus. Misal, arahkan mereka untuk membaca artikel lain, berlangganan newsletter, berbelanja, dst. |
|
Informasi kontak jelas | Permudah pengunjung untuk mengontakmu. Bisa dengan menyediakan informasi lengkap, mengarahkan ke media sosial, maupun menyediakan formulir kontak. |
|
Teroptimasi untuk SEO dan media sosial |
Website yang bagus juga perlu teroptimasi secara SEO dan punya fitur share yang memudahkan potensi konten jadi viral. |
8 Ulasan Contoh Website Bagus
Kamu bisa mengkategorikan jenis website di internet menjadi delapan, yaitu: blog, toko online, bisnis, pribadi, pemerintah, majalah atau portal berita, non-profit, dan portfolio. Masing-masing punya elemen dan fitur khusus yang berbeda.
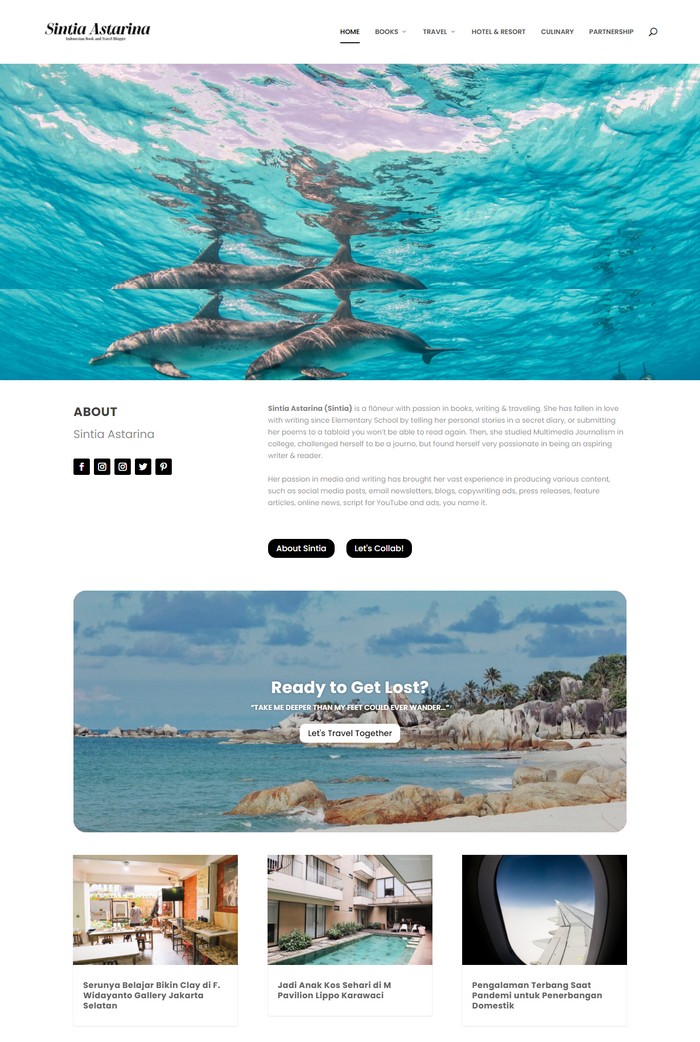
1. Blog – Sintia Astarina

Salah satu contoh website pribadi yang menarik jatuh pada blognya Sintia Astarina. Meskipun blog ini bersifat personal, elemen-elemen di dalamnya sangat estetis tapi juga fungsional.
Kombinasi antara gambar-gambar besar, tulisan, dan CTA juga pas. Di halaman utamanya, blog ini menyediakan berbagai pilihan konten yang menarik pembaca.
Tak heran kalau banyak orang yang menjadikan blog ini sebagai junjungan untuk niche book dan travel.
Nah, supaya lebih afdhol, kita bahas aja website satu ini sesuai dengan elemen-elemennya.
Struktur konten yang tepat
Saking personal dan bebasnya, terkadang blogger melupakan struktur tulisan ketika mengetik postingan. Tapi tidak dengan blognya Sintia.
Tulisannya terstruktur dan tampilannya rapi. Nggak bikin pembaca pening ketika berkunjung.
Poin plus-nya lagi, dengan struktur itu pengunjung bisa dengan cepat mengidentifikasi gaya tulisan empunya blog. Jadi, branding pun jadi lebih mudah.
Lalu, struktur konten yang oke itu yang gimana sih? Tenang, ikuti tabel berikut:
Urutan | Deskripsi |
|
Intro/pembuka | Berisi hal yang menarik minat pengunjung blog sekaligus memperkenalkan topik yang akan dibicarakan di artikel.Tips untuk membuat intro yang baik: · Buat kalimat yang terasa dekat/personal dengan problem pengunjung alias relatable · Lempar pertanyaan· Sajikan data statistik yang tampak “menohok” |
|
Isi | Di bagian ini, gunakan headings dan sub-headings dan bikin semenarik mungkin! Kehadiran keduanya penting guna memenggal konten agar lebih tertata, enak dibaca, dan tidak terlalu panjang. Hal itu memberi pengunjung kesempatan buat tarik napas juga. |
|
Penutup | Penutup dalam konten blog dapat berupa rangkuman isi konten atau call to action (CTA) yang mengarahkan pengunjung ke aksi tertentu. |
Baca juga: 10 Cara Menulis Artikel SEO Agar Ranking di Google!
Konten visual
Dulu, ketika blog masih di era awal perkembangan internet, visual mungkin tidak terlalu penting. Akan tetapi, di 2021, kamu wajib memasukkannya dalam blog!
Sistem index SEO buat mesin pencarian pun sekarang memposisikan konten visual sama berharganya dengan konten tulisan.
Konten visual juga semakin beragam—tidak hanya terbatas pada gambar/foto ilustrasi—antara lain: infografis, video, slideshow, dan sebagainya.
Tak heran kalau Sintia terus mendekor blognya dengan berbagai konten visual menarik. Mulai dari foto-foto yang ia ambil sendiri, selingan postingan dari Instagram, sampai icon yang menarik.
Oh ya! Tentu saja, kamu tidak boleh membiarkan kolom judul dan alt text kosong ketika mengunggah visual tersebut ke dalam blog.
Punya fokus bahasan
Punya fokus bahasan bukan berarti kamu tidak boleh menulis sesukanya di blog. Hanya saja, sebaiknya kamu punya satu topik yang dibahas cukup sering.
Ingat, rata-rata orang mengunjungi blog karena dua alasan: pertama karena pemiliknya (figur), kedua karena tema bahasannya.
Kalau kontennya terlalu gado-gado, blogmu akan kesulitan untuk menancap di benak orang-orang.
Ini juga yang dilakukan Sintia. Meski punya topik bahasan yang banyak, ia menonjolkan topik travel dan buku sebagai fokusnya.
Konten rutin
Fokus saja tidak cukup agar pengunjung setia pada blogmu. Kamu harus melengkapinya dengan poin: unggahan konten yang rutin.
Selain bisa menarik pengunjung karena bakal selalu ada bacaan baru, mengunggah konten rutin juga menyehatkan buat blog. Sebab, sistem mesin pencarian akan menganggap blogmu aktif.
Tautan
Pemasangan tautan yang benar, terutama tautan internal, sangat bermanfaat untuk menjaga blog agar tetap hidup. Mengapa?
Karena pengunjung akan diajak betah berlama-lama di blog. Mereka bisa membaca satu konten, lalu lanjut ke konten-konten lainnya. Lumayan kan buat tambah traffic?
Oh ya, jangan sembarang sambungkan satu konten ke lainnya ya. Pastikan kamu menautkan ke konten yang memang relevan, supaya performa SEO-nya lebih maksimal.
Baca juga: Terapkan Trik Anchor Text Ini untuk SEO yang Lebih On-Point!
2. Website Toko Online – Brodo

Kehadiran website toko online semakin tidak terbendung, terutama selepas 2010. Tak heran kalau banyak brand lokal yang punya website sendiri untuk menjual produknya.
Kalau kamu punya brand dan tertarik buat punya website toko online, jangan lupakan elemen-elemen penting berikut.
Ramah pengguna
User friendly merupakan syarat mutlak untuk website toko online. Kalau bikin bingung, mana ada calon pembeli yang mau checkout?
Agar ramah pengguna, setidaknya perhatikan aspek berikut ini:
| Fungsi | Deskripsi |
| Pencarian | Tingkatkan kecanggihan fitur pencarian dengan pilihan autocomplete/saran maupun fitur pencarian dengan gambar. |
| Navigasi | Tampilkan navigasi yang jelas untuk halaman-halaman penting seperti halaman utama, produk, diskon, dan link ke lapak penjualan lainnya. |
| Pendukung | Berikan kemudahan ke pelanggan dengan fitur chat dan contact form. |
Konten visual beresolusi tinggi
Ibaratkan orang datang ke toko online-mu sama kayak pembeli yang lihat-lihat barang langsung di mall.
Artinya, unggah visual yang berkualitas: jangan nge-blur, jangan terlalu kecil, jangan berbeda warna, jangan cuma satu sisi (angle), dan sebagainya.
Ulasan pelanggan yang organik
Netizen itu hobi ngecek ulasan sebelum akhirnya memutuskan membeli barang secara online. Jadi bisa dibilang bagian ini jangan sampai kelupaan.
Satu hal lagi, lakukan pelayanan secara prima agar “bintang”-nya tidak kurang dari 4 (empat). Sebab semakin kecil angkanya, pembeli pun semakin ragu untuk bertransaksi.
Tawaran khusus
Permudah pengunjung untuk mengecek apa saja tawaran khusus yang sedang berjalan. Letakkan di tempat strategis sehingga tidak terkesan disembunyikan.
Dengan penempatan yang tepat, hal ini bisa ikut berperan dalam meningkatkan penjualan.
Wishlist
Kehadiran tab wishlist akan memudahkan pengunjung dalam melakukan pengarsipan barang yang diinginkan tetapi belum mau dibeli.
Percaya nggak percaya, fitur ini bisa menyenangkan hati pelanggan karena mereka tidak perlu mencatat dan mengulang pencarian secara manual ke depannya.
Barang terkait
Tambahkan elemen ini supaya pelanggan ikut melihat item lain yang kemungkinan juga dibutuhkan.
Seringkali orang kelupaan ketika sudah keasyikan browsing barang. Nah, kehadiran “barang terkait” secara langsung/tidak langsung bisa mengingatkan mereka kalau ada yang ketinggalan.
Fitur pengaman
Tentu saja, karena ini terkait dengan website toko online, fitur pengaman jangan sampai luput.
Website jenis ini sangat dekat dengan potensi kejahatan online, entah itu pencurian identitas, pencurian saldo, pengambilalihan akun, dan sebagainya.
Pokoknya pastikan sistem keamanan berlapis sudah diimplementasikan sehingga pengguna pun leluasa dan lega ketika mengaksesnya. Sistem yang dapat diterapkan antara lain:
| Nama | Deskripsi singkat |
| Sertifikat SSL | Penggunaan SSL (ditandai dengan gembok hijau dan tulisan HTTPS) memastikan bahwa website yang diakses memiliki konektivitas yang aman |
| Two-factor authentication | Menambah password pengaman ketika pengguna masuk ke akun yang dimiliki |
| Firewall | Mampu memblokir lalu lintas internet yang dianggap mencurigakan |
| Bagian privacy policy | Memberikan keterbukaan kepada pengguna tentang informasi apa saja yang akan digunakan oleh website |
Pilihan pembayaran dan pengiriman
Semakin banyak pilihan, semakin bagus. Nantinya pelanggan bisa memilih dengan bebas sesuai dengan preferensinya.
Apalagi, pilihan pembayaran yang terbatas biasanya berujung pada penambahan biaya transaksi yang harus dikeluarkan. Hal ini bisa bikin pelanggan ilfil duluan dan beralih ke toko sebelah.
Baca juga: 5+ Perbedaan Blog dan Website yang Perlu Kamu Tahu
3. Website Bisnis – incomee

Kalau kamu punya bisnis/perusahaan, kehadiran website jenis ini cukup krusial.
Orang-orang biasa melihatnya sebagai profil perusahaan (company profile) di mana kamu bisa mempresentasikan bisnis yang dimiliki secara singkat dalam satu guliran mouse.
Contoh yang bisa kamu simak adalah website milik incomee. Ia merupakan perusahaan yang menjual tools buat bisnis freelance yang semakin naik daun di masa pandemi.
Secara keseluruhan tampilannya menyiratkan kesan bersih, modern, dan inovatif. Konsepnya adalah one-page website yang ditutup dengan CTA free-trial.
Untuk lebih jelasnya, yuk kita bedah elemen-elemennya:
Nama domain
Ingat, karena ini adalah “wajah online” untuk bisnismu, carilah domain yang profesional dan gampang diingat. Sesuaikan dengan brand, produk, hingga layanan yang ditawarkan.
Jangan memilih nama yang terlalu panjang atau pun menggunakan karakter yang sulit diingat. Selain itu, pilihlah domain yang populer misalnya .com atau .co. Dalam contoh ini, incomee menggunakan incomee.co sebagai domainnya.
Kegunaan navigasi adalah untuk memudahkan pengunjung untuk membuka laman spesifik dengan cepat.
Untuk itu, umumnya website bisnis akan meletakkannya di paling atas dan mengulangnya di bagian footer.
Informasi kontak
Jangan lupa untuk menyertakan bagian kontak ke jenis website ini.
Kolom yang dapat disertakan antara lain: lokasi/alamat, nomor telepon, dan alamat email.
Namun, kalau ingin menghindari hal-hal yang tidak diinginkan, kamu dapat memasang widget formulir kontak yang terhubung langsung ke email perusahaan.
Call to action (CTA)
Namanya juga website bisnis, sebisa mungkin sertakan elemen yang tertaut ke halaman transaksi. Sehingga, ketika pengunjung ingin sekalian membeli sesuatu, mereka dapat melakukannya saat itu juga.
Visual dan konten yang segar
Jangan mempermalukan bisnismu sendiri dengan mengunggah gambar buram, kekecilan, terlihat pikselnya, dan sebagainya. Jangan pula mengisinya dengan konten yang jelas-jelas copas.
Pastikan gambar dan konten yang disematkan dapat meningkatkan citra perusahaan dan bikin orang lain tambah yakin waktu mengaksesnya.
Badge kepercayaan/publikasi/penghargaan dan testimoni
Biasanya perusahaan akan memiliki daftar penghargaan maupun sertifikasi yang diterima. Nah, kamu dapat memamerkannya di dalam website dalam bentuk badge. Selain itu, kamu pun bisa menampilkan testimoni klien untuk semakin menguatkan reputasi.
Halaman blog
Apakah website company profile yang cuma terdiri dari satu halaman saja cukup? Jawabannya tidak. Kamu sebaiknya juga membuat laman blog. Mengapa?
Kehadiran blog di website bisnis dapat mendatangkan lalu lintas organik, meningkatkan penjualan, bahkan mempertahankan ranking website-mu di jangka panjang.
Buat artikel relevan dengan bidang bisnis yang dijalankan. Di situ kamu bisa dengan mudah memasukkan elemen softselling lho!
Tertarik untuk membuat website menarik seperti ini? Kamu bisa bergabung ke bootcamp web development Bitlabs bersama Kampus Merdeka! Di sini, kamu akan dibimbing untuk menjadi web developer yang andal.
Ingin tahu lebih dalam tentang programnya? Yuk klik banner di bawah!
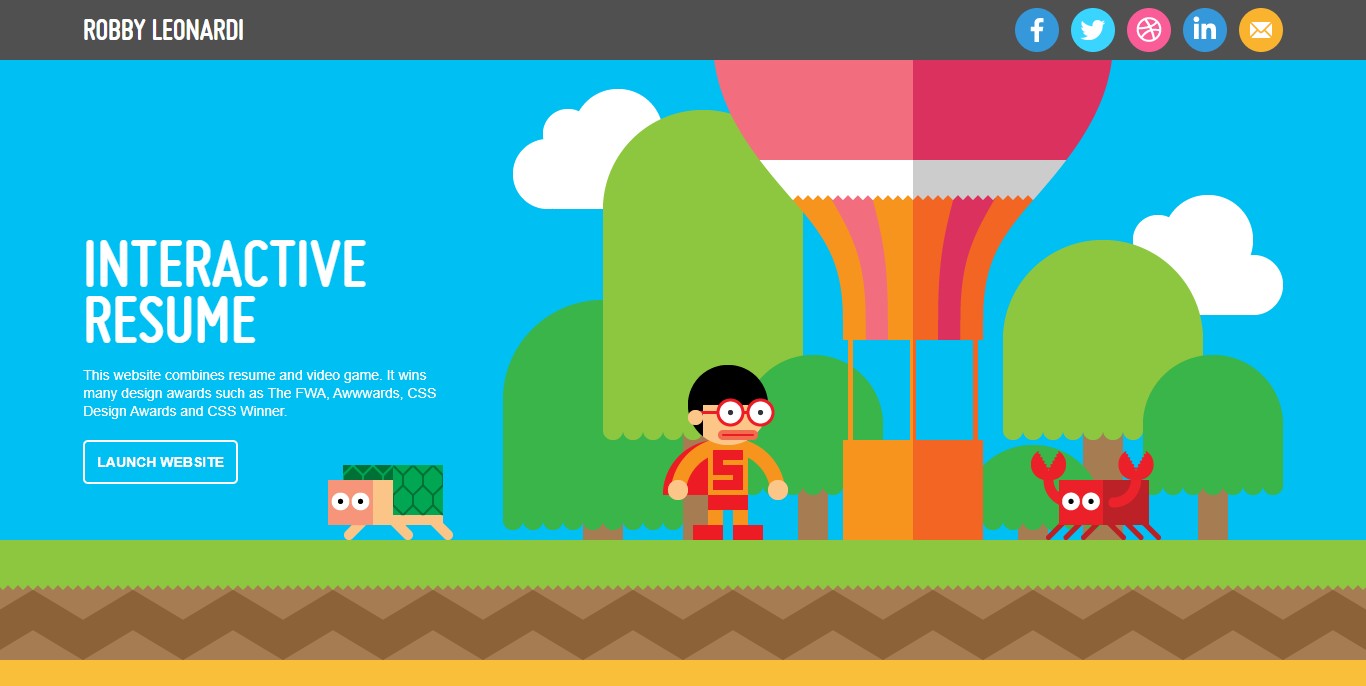
4. Website Pribadi – Robby Leonardi

Kehadiran website pribadi sebagai CV online semakin populer. Oleh karenanya, tak heran semakin banyak talenta kreatif yang mempermak web-nya sedemikian rupa. Tak ketinggalan Robby Leonardi, seorang desainer asal kota New York.
Kalau dilihat dari homepage memang tampak simpel dan segar. Namun, ia menyelipkan kejutan yang bisa bikin pengaksesnya kesengsem: klik tombol “Launch Website” yang ada di slide paling atas.
Wuuzz… langsung terbukalah CV interaktif layaknya kita sedang main game arcade!
Buat website personal, berikut ini adalah checklist yang bisa kamu terapkan agar web-mu tambah menjual:
Biodata
Pengunjung website pribadimu ingin tahu “siapa kamu” secara singkat dan lugas. Oleh karena itu, sajikan bagian biodata dengan sebaik mungkin.
Detail utama yang biasanya dimasukkan antara lain: pendidikan, keahlian/bidang yang dikuasai, serta pekerjaan/proyek terakhir yang dikerjakan.
Detail tambahan seperti kegiatan harian, hobi, nilai yang dipercayai, dan sebagainya juga bisa dimasukkan agar terkesan lebih personal.
Contoh karya
Bagian ini penting apalagi kalau pekerjaanmu ada di bidang desain, fotografi, audio-visual, dan kepenulisan. Ini merupakan galeri buat unjuk gigi.
Susun sedemikian rupa sehingga pengunjung pun tidak kesulitan untuk mengaksesnya. Akan tetapi, jangan masukkan semuanya. Cukup unggah yang sekiranya merupakan karya terbaikmu.
Informasi kontak
Karena tujuannya memang sebagai pengganti CV, cantumkan bagian ini dengan penuh kehati-hatian. Mengapa? Karena ini website yang bisa diakses bebas. Jangan sampai ada informasi sensitif yang bocor.
Cara termudah adalah dengan memasang widget formulir kontak. Dengan begitu ketika ada pihak yang berminat, mereka bisa langsung mengisinya dan terkirim langsung ke email yang terhubung.
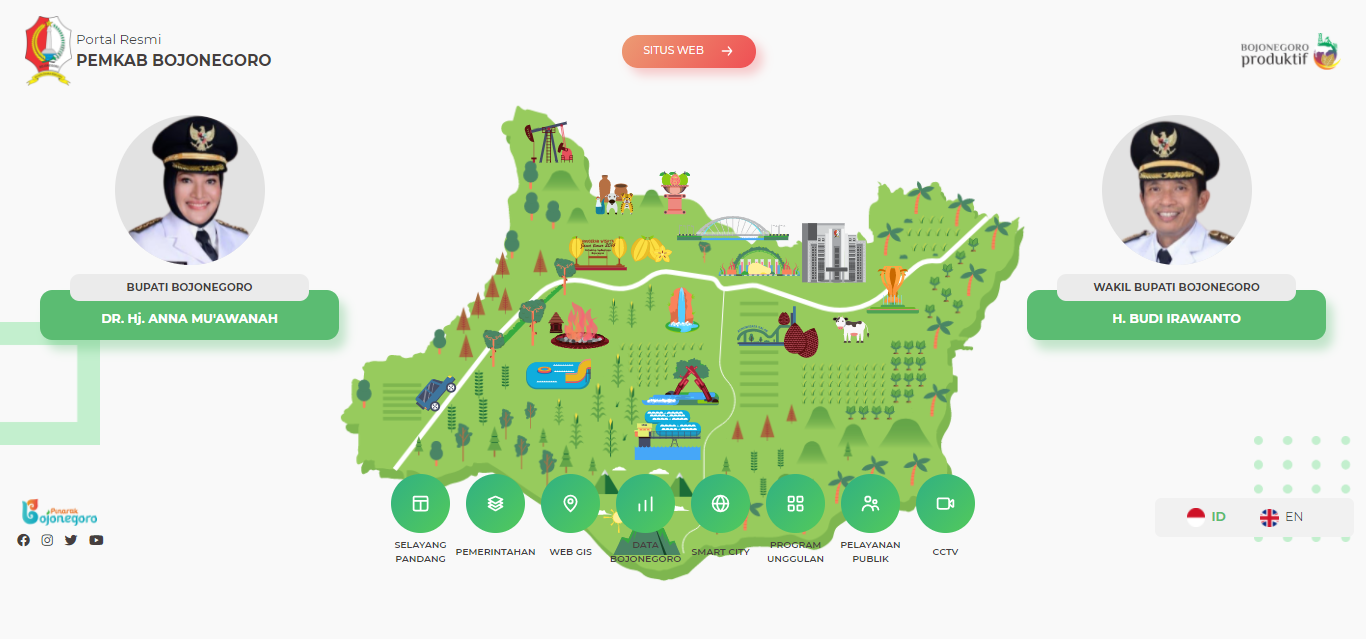
5. Website Pemerintah – Pemkab Bojonegoro

Dari semua jenis website di artikel ini, ini adalah yang “kesannya” punya penyajian yang paling formal. Padahal, semakin ke sini portal resmi pemerintah pun dituntut buat tampil kreatif!
Kalau kamu sangsi, cobalah main ke contoh website-nya Pemkab Bojonegoro! Homepage-nya hanya terdiri dari satu slide fullscreen yang di tengahnya terdapat peta interaktif dan menu pelayanan masyarakat.
Biasanya masing-masing lembaga sudah punya petunjuk teknis masing-masing untuk presentasinya agar sejalan dengan identitas yang dibawa. Bukan berarti para web developer lembaga negara tidak bisa berinovasi, dong!
Secara umum website pemerintah tetap wajib memenuhi elemen penting berikut ini:
Kegunaan
Sesuaikan dengan kebutuhan publik. Berikan fitur-fitur yang relevan dan tidak menimbulkan kebingungan, antara lain:
| Fitur | Penyampaian |
Pemaparan data | Atur sedemikian rupa agar tampak terfokus dan mudah dipahami |
Navigasi | Atur dan tempatkan secara strategis dan mudah dipahami (tidak terkesan disembunyikan) |
| Media | Unggah gambar beresolusi tinggi dengan tone konsisten |
| Berbagi informasi | Berikan pilihan untuk membagikan informasi ke platform lainnya dengan mudah |
Desain
Elemen desain website pemerintah umumnya menekankan pada kesan sederhana. Meski begitu, ini bukan alasan untuk membuat tampilannya selalu tampak jadul.
Sesuaikan dengan perkembangan dunia internet dengan tetap mengedepankan visual yang “bersih” sehingga masyarakat betah menguliknya.
Pengembangan dan keamanan
Elemen pengembangan ini terkait dengan aksesibilitas, kemudahan, dan kecepatan informasi. Selain itu, sisi keamanan juga mesti diperhatikan secara serius mengingat ini merupakan jenis website yang menjadi representasi resmi institusi negara.
Baca juga: 7 Tools Terbaik untuk Cek Kecepatan Website [Gratis!]
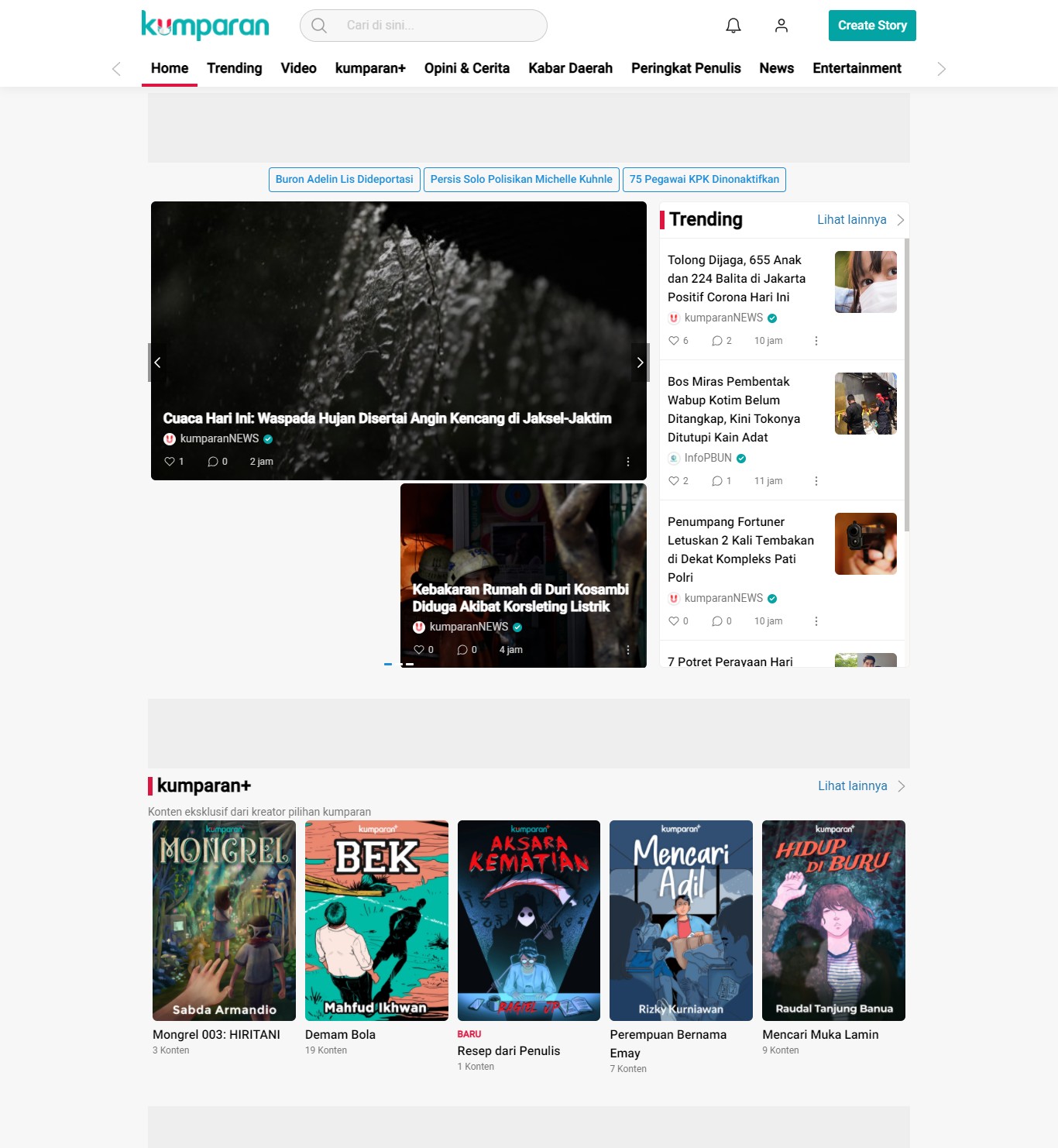
6. Website Majalah/Portal Berita – Kumparan

Website jenis ini selalu dituntut untuk tampil renyah dan bikin betah. Semakin bagus presentasinya, ia akan semakin bikin betah pengunjungnya.
Mau tidak mau contoh website majalah jugalah yang paling sering melakukan penyegaran tampilan—mengingat persaingannya sangat ketat. Biasanya semua keputusan itu akan didasarkan pada alasan komersil.
Kumparan merupakan salah satu website jenis ini yang memiliki tampilan khas tapi tetap terlihat rapi. Ia menggunakan konsep sekat yang baru terbuka satu per satu hingga tampil lengkap ketika pengakses menggulirkan layar ke bawah.
Belajar dari apa yang telah dilakukan oleh Kumparan, berikut ini adalah checklist biar website portal beritamu tidak terseok-seok di tengah persaingan:
Branding yang kuat
Website jenis majalah tidak hanya bersaing dengan sesamanya, tetapi juga dengan website tipe blog. Cara penyajian keduanya mirip-mirip karena umumnya memang membawa kesan kasual.
Oleh karena itu, kalau kamu punya website portal berita, jangan pernah lelah untuk menguatkan branding. Branding inilah yang akhirnya nanti membuat pengunjung tahu “kalau butuh informasi ini, aku akan datang ke sini” atau “gaya portal ini aku banget, besok ke sini lagi ah”.
Headline yang menggelitik dan diatur dengan pas
Tidak ada batasan kreativitas di sini. Ujung yang ingin diraih adalah menarik perhatian sebanyak mungkin pengunjung agar mau mampir dan mengulik lebih jauh.
Selain tentang konten teks, pilih juga font dan pengaturannya sehingga representatif dengan brand. Tentu pengaturan font di website majalah gosip akan berbeda dengan website portal berita politik.
Berbeda dengan jenis website lain yang biasanya mengedepankan navigasi minimal, website portal berita biasanya punya banyak menu ini.
Hal tersebut tak lepas dari konten yang memiliki rentang bahasan yang luas. Gunakan fitur kategori, tags, hingga taksonomi seoptimal mungkin.
Sajian utama
Jangan lupakan widget featured post di website majalah! Kehadirannya bisa meningkatkan jumlah pembaca karena biasanya diletakkan di lokasi khusus yang mudah terlihat.
Tipenya pun beragam. Bisa berupa kolom khusus di sidebar, slideshow di homepage, maupun list di lokasi tertentu.
Tombol berbagi
Viralitas menjadi bahan bakar yang efektif buat jenis website ini. Biasanya hal itu bisa dicapai dengan bantuan media sosial.
Oleh karena itu, tak heran kalau kamu menemukan website portal berita yang memiliki tombol berbagi yang sangat lengkap—mengakomodasi hampir semua media sosial dan messaging app.
Akan tetapi, bijaklah dalam pemasangannya. Sebaiknya cukup munculkan 3-5 media sosial paling laris dan kumpulkan tombol lainnya di kolom “+”.
Postingan terkait
Kehadiran widget postingan terkait akan membantumu menjaga pengunjung biar lebih lama berada di website-mu.
Ia semakin krusial di website portal berita sebab jenis contoh website ini mengandalkan konten (yang jumlahnya sangat banyak) untuk lalu lintasnya. Kamu bisa mengaktifkan fitur thumbnail artikel agar bagian “postingan terkait” tampil makin menarik.
Pencarian
Fitur ini wajib ada dan wajib diatur semudah mungkin penggunaannya. Sama halnya dengan “postingan terkait”, widget pencarian berguna untuk mengindeks konten berdasarkan kata kunci yang dimasukkan.
Variasi media
Dibandingkan jenis website lainnya, portal berita juga termasuk yang paling mudah untuk melakukan eksperimen media baru. Kamu bisa memasukkan gambar, video, infografis, podcast, bahkan gif ke dalam konten yang diunggah.
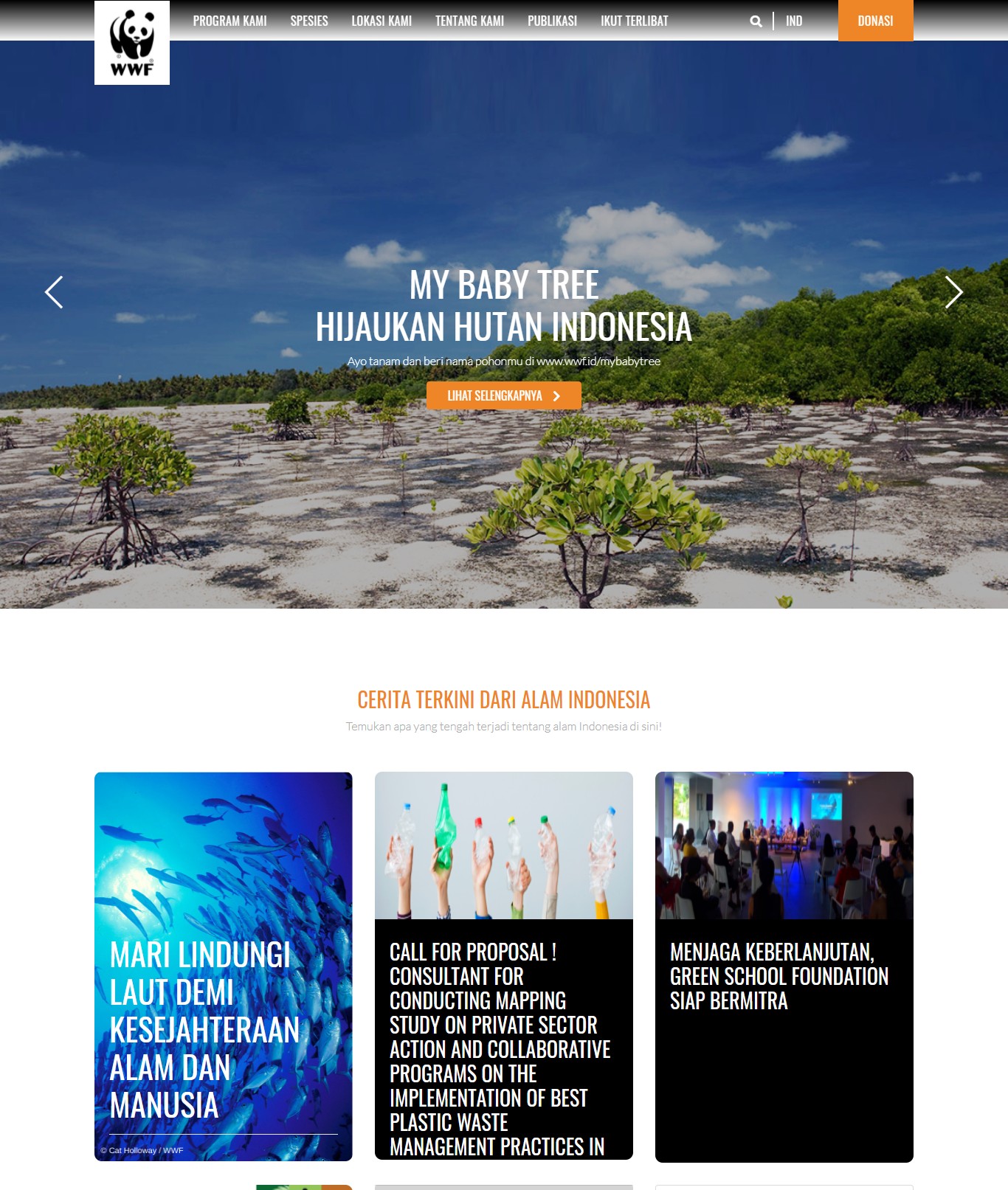
7. Website Non-Profit – WWF Indonesia

Secara umum, website non-profit biasanya tidak jauh berbeda dengan contoh website bisnis. Akan tetapi ia tetap punya kekhasan dan perbedaan tujuan tentang “mengapa fitur itu ada di sana”.
Cobalah tengok website milik WWF Indonesia. Meskipun non-profit, bukan berarti tampilannya jadi terbatas dan monoton. Justru website jenis ini punya porsi lebih banyak untuk memamerkan dokumentasi organisasi sekaligus menyebarkan agenda utamanya.
Berikut ini adalah elemen wajib dalam website non-profit:
Tombol media sosial
Kalau website majalah meletakkan tombol ini agar viral dan mendatangkan lebih banyak trafik sehingga duit iklan makin banyak, website non-profit punya tombol ini agar viral dan meningkatkan awareness dan call to action tertentu.
Selain itu, integrasi dengan media sosial juga bisa jadi cara yang ampuh buat menjaring volunteer.
Tombol donasi
Secara tidak langsung, tombol media sosial juga akan berdampak pada tombol donasi ini. Para pengunjung yang mampir bisa mengaksesnya untuk mengirimkan nominal tertentu ke organisasi yang menjalankannya.
Karena sifatnya yang non-profit, biasanya contoh website jenis ini memang mengandalkan donasi dalam operasionalnya.
Kalender kegiatan
Kalender kegiatan yang diperbarui secara berkala sangatlah penting bagi website non-profit. Ia bisa dimanfaatkan untuk memancing partisipasi aktif masyarakat luas yang kebetulan mengetahuinya.
Registrasi volunteer
Organisasi non-profit sangat tergantung juga pada kehadiran volunteer. Alhasil, elemen ini sangat tidak mungkin untuk diabaikan.
Terlebih, mengisi formulir online jauh lebih simpel dibandingkan harus mengisi formulir manual. Data langsung tercatat dan mereka pun tidak perlu mengirimkan balik ke kantor sekretariat.
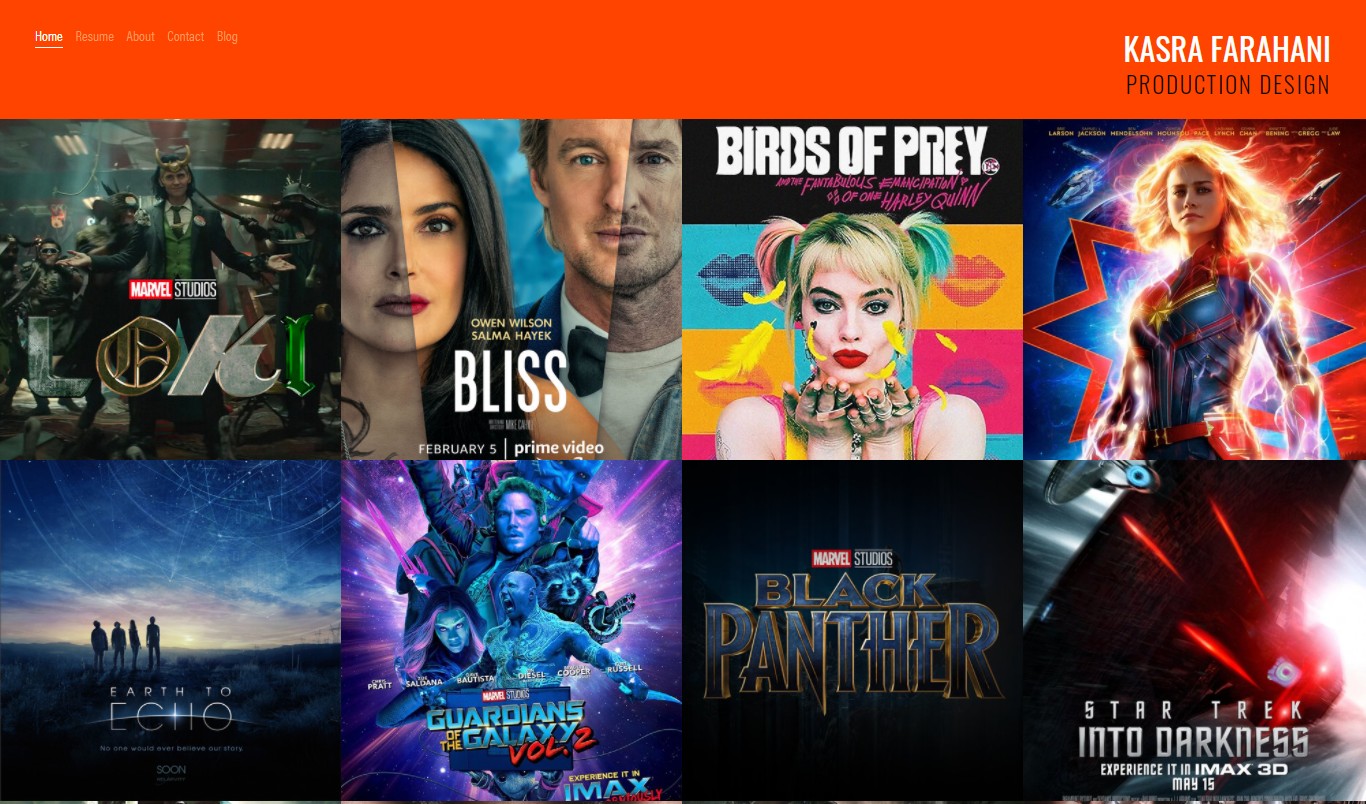
8. Website Portfolio – Kasra Farahani

Siapa yang masih belum ngikutin serial barunya Disney+ “Loki”?
Bagi para penontonnya, selain karena kharisma si Loki, pasti seting lokasinya juga jadi salah satu aspek paling bikin kagum! Nah, kebetulan production design untuk serial ini dipegang oleh Kasra Farahani yang punya website portfolio di domain zafron.com
Jenis website ini merupakan wujud lebih sempit lagi dari contoh website pribadi. Kelebihannya, ini jadi wahana pameran yang terfokus pada karya—itulah kenapa ia jadi poin tersendiri.
Begitu pula yang dilakukan oleh Kasra di web-nya. Ia mengatur tampilan homepage-nya secara to the poin dengan langsung melakukan display riwayat karyanya dalam urutan krononogis.
Biar punya website portfolio yang oke harus ada apa aja sih? Langsung cek aja checklist berikut:
Punya nilai tawar yang jelas
Ingat, ini adalah website portfolio, pamerkan karyamu, bukan pamerkan diri sendiri. Ceritakan perjalanan proses kreatif karya yang ditampilkan, tantangannya, hal unik yang ditemui di tengah jalan, dan sebagainya.
Dari situ, kamu bisa menarik penawaran untuk jadi nilai jual, misalnya: kamu bisa menyelesaikan pembuatan website dalam tenggat waktu 2×24 jam.
Kalau belajar dari contoh website Kasra, nilai tawarnya langsung bisa terlihat ketika orang membuka homepage website zafron.com. Bagaimana tidak? Deretan judul yang pernah dia pegang begitu mentereng.
Lebih menjanjikannya lagi, ia berani menampilkan semuanya. Termasuk ketika dia “belum punya nama”.
Sertakan sentuhan personal
Sentuhan personal ini bentuknya bisa apa saja. Misalnya kamu bisa menampilkan foto diri yang profesional (sesuai bidangnya, tidak harus jas dan dasi) untuk semakin meyakinkan pengunjung website.
Copy yang bagus
Karena di sini kamu ingin memamerkan karya-karyamu, buatlah copy yang tidak asal-asalan.
Cara termudah adalah dengan membicarakan masalah yang mungkin dihadapi oleh calon klien, tujuan, hingga solusi lewat layanan yang kamu sediakan—berangkat dari portfolio yang ada.
Tidak perlu panjang-panjang. Bikin seolah-olah kamu berbicara langsung dengan mereka. Jadi bikin kalimat-kalimat pendek dan mudah dibaca.
Testimoni
Komentar dari klien-klien sebelumnya sangat bisa jadi nilai tambah untuk website portfolio. Ini adalah senjata agar calon klien “percaya” dan akhirnya mengontakmu untuk menggarap proyeknya.
Bagian call to action (CTA)
Akhiri website portfolio dengan CTA yang mengarahkan mereka ke formulir kontak. Di dalamnya kamu bisa memasukkan beberapa kolom penting (selain nama dan e-mail), misalnya:
- Ukuran perusahaan
- Budget
- Deadline yang diberikan
- Gambaran tentang proyeknya
Siap membangun website-mu?
Itulah delapan contoh website dan checklist untuk membangun jenis website yang berbeda-berbeda. Seperti yang kamu sudah baca, masing-masing punya kekhasan sendiri kan?
Sudah punya gambaran jelas tentang proyek website yang ingin digarap tetapi masih bingung dengan web developing-nya? Tenang, kamu bisa ikut bootcamp web developer Bitlabs. Kamu akan belajar ilmu-ilmu web development terkini, dan bahkan dibimbing oleh mentor dari perusahaan ternama!
Jadi, gimana? Sudah siap menghasilkan jutaan rupiah sebagai web developer?